
你好,我是Rocky。
在上节课里,我给你讲了如何在设计中正确理解人的感觉,我们学习了感知觉的几大特性:整体性、选择性、对比性、理解性、恒常性、联觉性和错觉,以及这些特性在具体设计中如何运用。
在感知觉中,最重要的是视觉。因为人类获取世界80%信息都是来自于视觉。你以前理解的视觉大部分是从美学角度去理解,但这远远不够。我这门课就是深挖设计背后的理性逻辑。所以我们至少要从物理学、生理学和心理学这三个角度来理解视觉。接下来我会用三节课详细和你谈谈视觉对设计的影响。
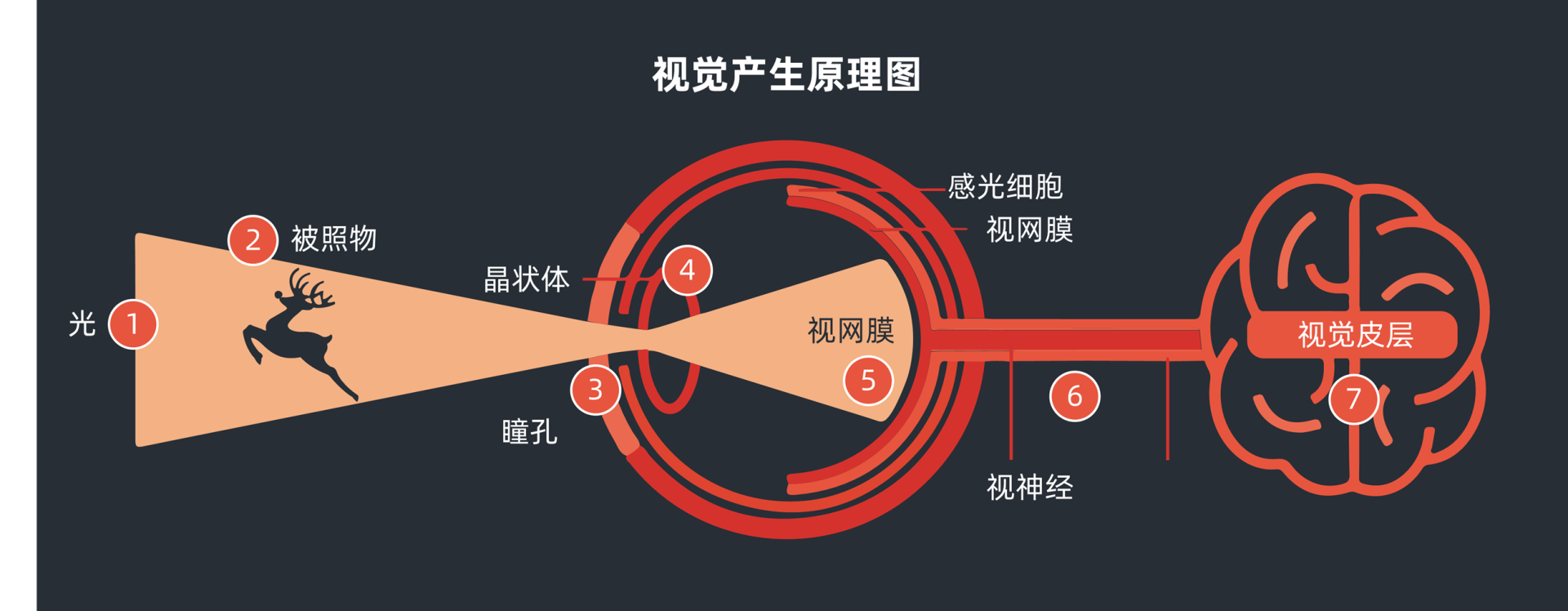
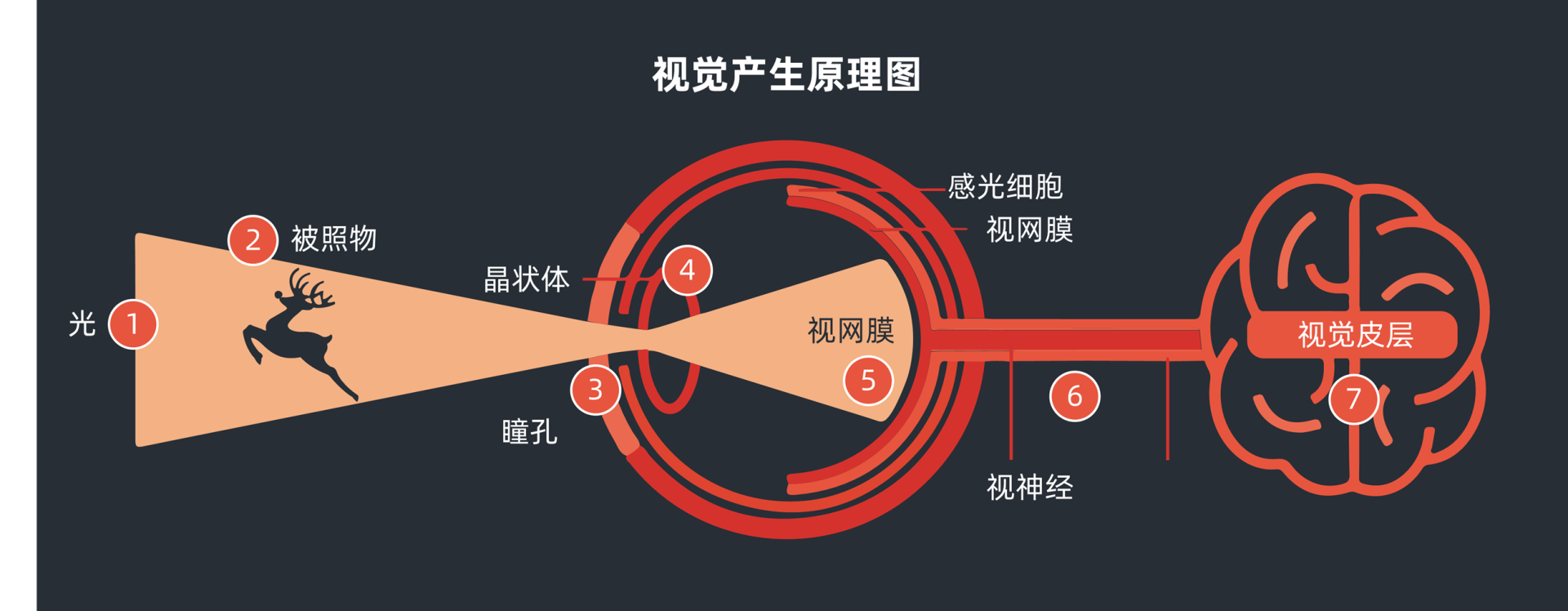
视觉是怎么产生的?套用圣经创世纪的第一句话:上帝说,要有光,于是便有了光。但是有了光就足够了吗?当然不是。
光作为一种电磁波,从光源开始在空间内传播。光要穿过媒介照到被照物,或反射、或折射,然后光波被视网膜底的感光细胞感觉到,最后再由感光细胞传到大脑形成视觉。在这个过程中少了任何一个环节都不行。

咱们先从光源谈起。在用户体验的设计领域,光源非常重要。一般如果要在画面空间中营造某种氛围的话,至少要有一种稳定的主光源。画面的明暗关系、投影方向都要和主光源对应。再复杂一点儿可以有多个光源,包括主光源和辅助光源。辅助光源可以是单独的一个实体光源,也可以是一个反光板。
正确地使用辅助光源能减少阴影,让画面更柔和、人物更加有亲和力,达成多角度的光线平衡。但即便是辅助光源,咱也不能打破主光源的地位。
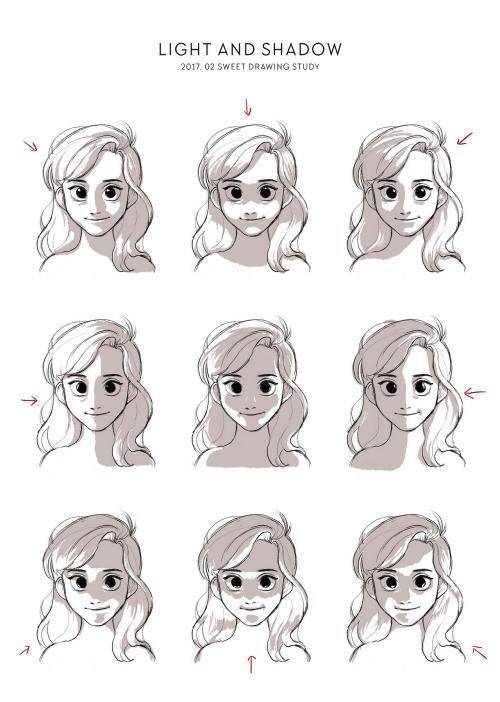
比如本来就是背光,你非要把人物正面搞得特别亮,这就是典型的违背光源的常识了。这种错误,很多插画师都会犯。下面这个图体现出了光从不同方向打到一个人物的的脸上,会呈现出的不同阴影关系。

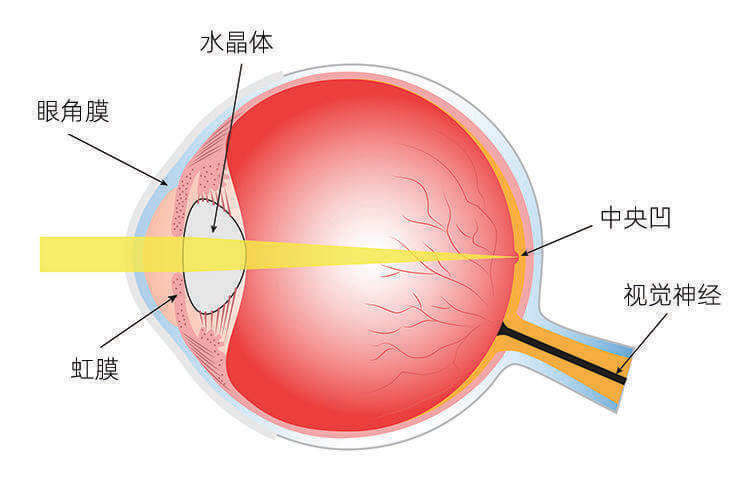
接下来我们谈谈人的眼睛。人眼是个很有精致的感光仪器:晶状体就是可调节透镜,视网膜下的感光细胞就是感光元件。我们眼睛可以分辨约一千万种颜色(360到830纳米可见光波长范围内)。
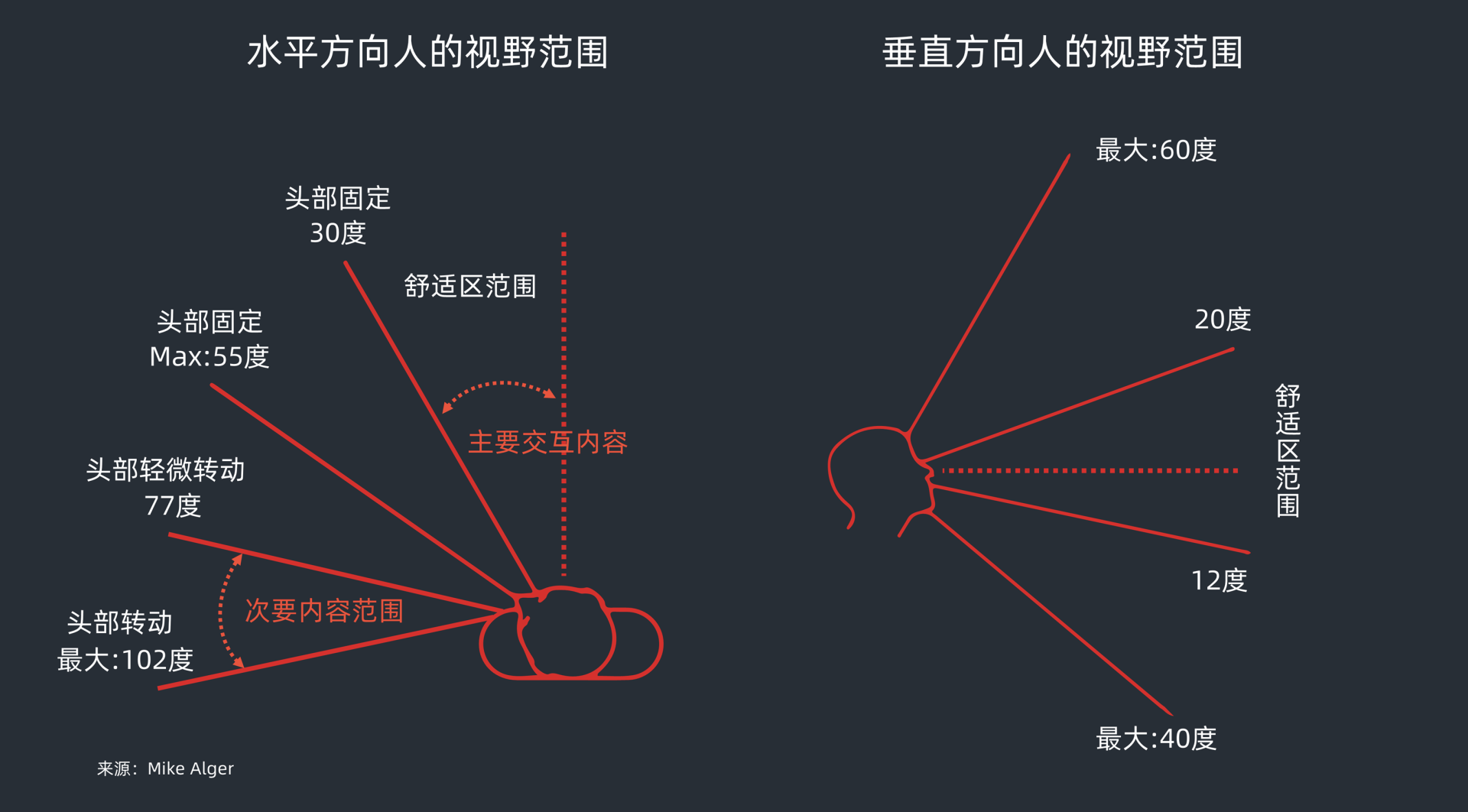
人眼从眼球视网膜的生理结构来看,动态视野范围最大也就是左右220度,上下135度。人的立体感知是左右眼的双眼视野决定的,大约120度。
以上是人眼生理的极限,实际上头不动舒适的范围是左右各30度,再加上上20度,下12度。我们颈部不会下意识地运动,如果你通过头部运动,那么你的人眼舒适区域可以到154度到204度。

我们在设计定义VR的虚拟空间主页面大小的时候,这个视野是极具参考价值的。我们在屏幕中的主页面,让用户聚焦的操作区域,不能超出左右60度,上下32度的舒适区范围。但是我们设计空间交互的主页面的整个范围,可以达到左右154度的广阔的空间。
带你从宏观层面了解了我们的视野范围后,我们接下来进入微观层面来看看我们的眼睛。
人眼有 700 万视锥细胞和 1亿2000万视杆细胞。视锥细胞帮助我们看到颜色,视杆细胞帮助我们分辨明暗。视杆细胞主要分布在视网膜的外边缘,越靠近中心越少。绝大部分的视锥细胞,都分布在视网膜中心仅仅直径1.5mm的圆形面积,这小块面积叫中央凹。
可别小瞧中央凹这么小一个面积,它直接决定了我们人眼看世界的方式。虽然中央凹仅占视网膜面积的1%,但是人接受的视觉信息有50%都是来自中央凹的视觉输入。当你用眼睛聚焦看某个东西的时候,是不是感觉除了聚焦点以外的周边都是模糊的?这就是中央凹在起作用。

中央凹外围就是边界视觉,在边界视觉里人眼看不清图像,但可以分辨明暗。用图像压缩技术的话来说,在中央凹面积内你看到的是一个高分辨率的TIFF图像,而在其它的边界视觉面积里你只能看到低分辨率的JEPG图像。
你可能会说,怎么可能,我看周边都很清楚啊。
那是因为我们的眼球老是在不停运动(大约以每秒三次的速度快速跳动),有选择性地对周围环境进行注视。大脑再根据这些视觉输入,以及我们已看过部分的记忆,去填充视野周边的其他部分,最后脑补出一个对周围环境相对清晰的感知。
这个中央凹的面积,对应我们瞬间看清的视野有多大呢?
这个和光学透镜原理有关。我们看得越远,对应的外部世界的面积越大,越近,你能看清周边的面积越小。举个例子,其实我们在看电脑屏幕的时候,对应中央凹在电脑上能看清的面积也就是大约直径2厘米。
所以说为什么我们在一个颠簸的汽车上看书会头晕,就是因为我们眼球运动受到车颠簸的干扰,加重了人眼的聚焦负担,产生了额外的疲惫。
你可以自己做个不太精准的实验,尝试眼球不动,看准屏幕上一段文章的某个字,然后告诉我距离这个字周围有3个字符远的另外一个字是什么?
不要欺骗自己,眼球不要动,看看你能不能说出来。如果3个字间隔远的能看得见,4个字间隔远的其他字呢?这样可以测试一下你的这个焦点视野到底有多大。

人因学研究表明,人对文字或数字的记忆一般在7±2。而一个直径2厘米范围内的字,如果超过了9个,人一般就会感觉排版过密了。你看,通过人因学,我们可以从一个科学的角度来看待一个看似美学的问题。
再回到视杆细胞。视杆细胞能分辨明暗,对色彩不敏感,但是对物体的外轮廓以及物体的运动变化非常敏感。
还记得我们之前说的红衣美女的例子吗?为什么我们看到红衣美女走过,会快速地捕捉到?这就是因为边界视觉的视杆细胞在起作用。
一旦捕捉到信息,我们就会迅速把焦点移到那个物体上,然后由中央凹的视锥细胞来分辨细节。我们之所以会有这种能力要感谢人类数百万年里的进化。世界危险重重,我们要不停地去感知周边的危险,才能避免自己被猛兽吃掉。
你或许又会问了,我现在知道了视杆细胞和边界视觉,对体验设计有什么用处啊?
如果你了解到我们中央凹对应到电子设备上视野面积很小,又明白通过视杆细胞来捕获动态信息。那么,你就懂得如何在一个交互设计中,去设计引导用户的交互步骤了。
我们可以通过动效牵引人边界视觉中某些关键交互项的感知,然后迅速把焦点从一个操作引导到下一个操作上。
举个例子,输入密码这个动作对我们而言都不算陌生。当你密码输入错误后,需要提醒你输错了。如果这个提醒是用Toast或者Notification提醒你,你会很容易忽略掉。因为这两个提醒很可能不在你的焦点视觉上。
正确的处理手法是把这个错误提醒直接设计在输入区域,比如颜色变红,有一个输入错误的抖动提醒动效,这样就相对合理多了。
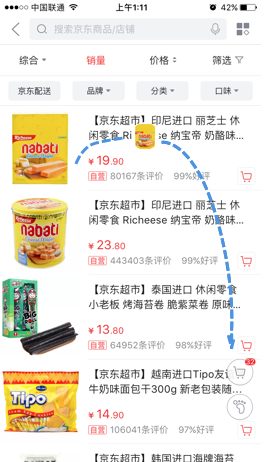
再比如在电子商城的购物体验中,在用户找到合适的商品进行购物后,物品会直接进入购物篮。由于需要不影响正常购物的体验,一般购物篮在右下边缘以某些小圆按钮来表示。可能这个按钮上还会多一个小红点数据角标来提醒你的购物量。
但这其实是不够的。因为你购物的点击按钮与右下角购物篮之间的距离,很可能超出了焦点视觉。你一般看不到那个小红点的数字角标变化。
好的设计要通过一个连贯动效,让你的采购物品通过一个弧线自动落入购物篮,告知你已经加入购物篮成功了。

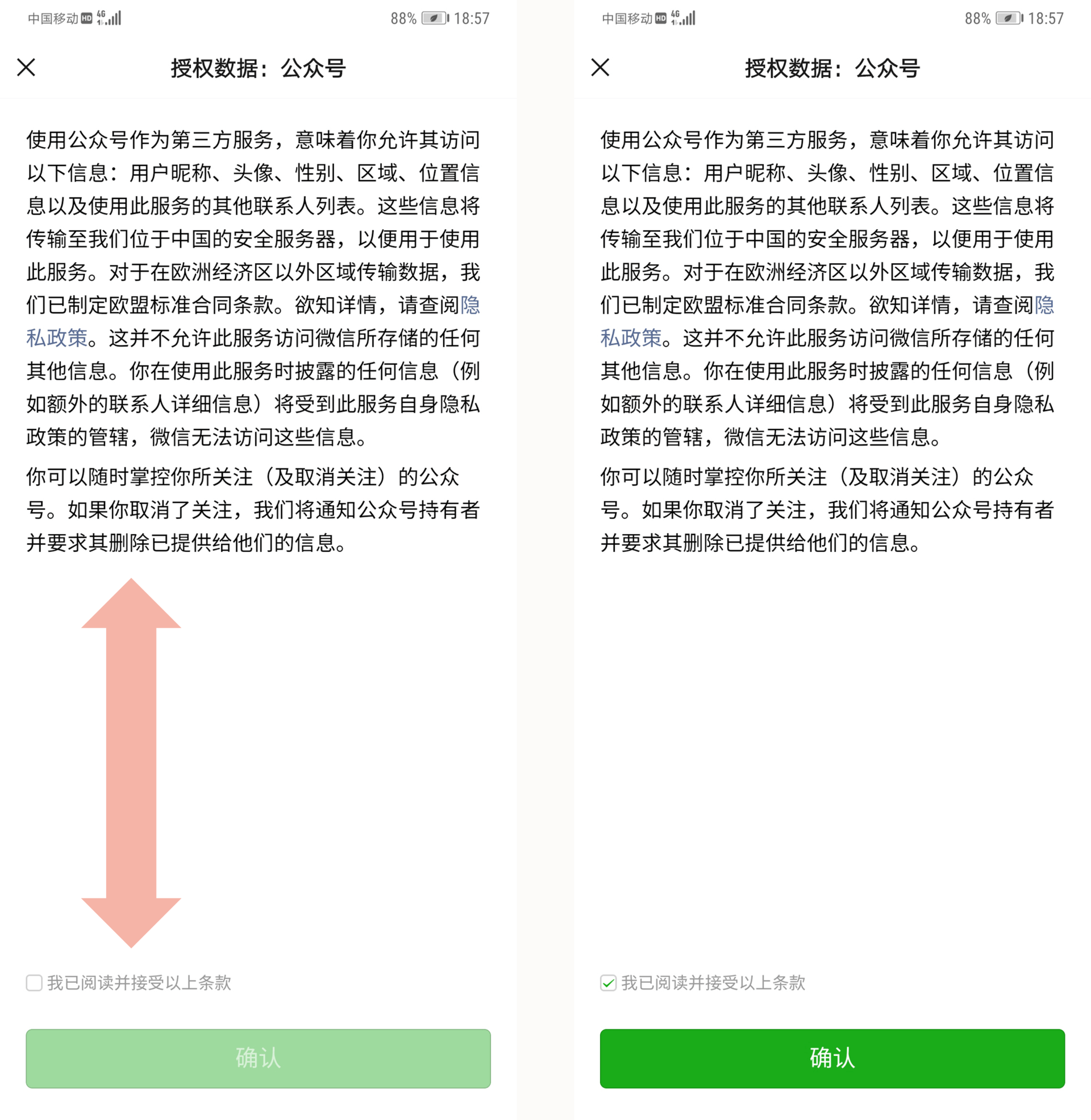
我这里举一个反例:二维码扫描授权数据登录确认。这是一个咱们平时都会用到的设计,在你扫描二维码登录时,你会立即看到下面的这个页面。

如果用户是第一次见到这个页面,那么在阅读完授权数据后,必须跳脱中央凹去寻找那个确认按钮。但由于绿色按钮不可点击,用户就得去搞明白为什么不可点击,经过一个迟疑的过程,然后去遍历整个屏幕,尝试找到突破口。
突破口就是这个字小并且色彩不鲜明的复选框。由于复选框不在正常焦点视觉范围内,所以找这个复选框就尤其费劲。相当多的用户在第一次使用扫描二维码的授权时,都会抱怨复选框的位置。这实在是一个糟糕的设计。
我们生活在一个多彩的世界里。色彩是眼、脑对光的颜色类别描述出的视觉感知。不同生物之间的视觉色彩感知能力差异巨大。
狗没有能辨别红色的视锥细胞,所以狗看不到红色。蝴蝶有四种色彩的视锥细胞,可以看到紫外线,相信蝴蝶的世界会更加绚紫一些。而皮皮虾有16种视锥细胞,除了紫外线还能看到红外线,那一定是能把红玫瑰都给看出个五彩缤纷出来。
我们只有红、蓝、绿三种视锥细胞,我们对不同频率的光波敏感度不同。我们对于低频的红色最为敏感,对于中频的黄色、橙色敏感度一般,而对蓝色、紫色的高频光波最不敏感。这就是为什么很多要紧的事物(比如消防车、消防栓、安全警示牌等),色彩都会选择红色。
还记得之前提到的感知觉的对比性吗?大脑对理解颜色理解很多都是对比出来的,甚至受到对比性的影响还会产生颜色的错觉。
颜色有心理重量的差异性。颜色在心理由轻到重依次为:白色、黄色、绿色、蓝色、紫色、红色、黑色。某个产品要给人结实的心理感觉,大多选用黑色(比如保险柜)。心理学家们做过测试,黑色甚至比白色在心理重量上相差接近一倍。
你在设计用色时候一定要注意色彩的重量感。凡是希望营造轻盈、漂浮、上升、敏捷、灵活、流畅、明快、简洁、平和感受的,一定要记得选择重量感轻的色彩。反之,如果你希望营造沉重、下坠、稳重、沉静、大气、贵重、庄严和沉甸甸的重量感受,一定要选择重量感重的色彩。
越浅的两种颜色就越难分别出来。也许从美学上看过浅的配色没有错误,但是从人因学来看,整体过浅的配色会让用户无法很好地分辨色彩,更无法通过对比性来快速聚焦选择。
过浅的色彩会导致整体界面看起来缺乏重心和焦点,不能称为一个好的界面设计。比如下面这个界面。

经过人类的长期发展,我们对很多颜色的认知都产生了某种形式的心理共识。这些共识,让我们在选择品牌宣传、海报设计、界面的主色副色搭配上都有非常大的参考价值。接下来我和你讲讲几种颜色的心理属性。
红色光波长最长,最容易引起人的注意、兴奋、激动以及紧张,同时给视觉以迫近感和扩张感,称为前进色。红色还给人留下艳丽、芬芳、青春、富有生命力、饱满、成熟、富有营养、喜庆的印象。更为明亮的粉红色会带有女性化和浪漫的特征,而偏暗的栗色则显得柔和、高级而传统。
橙色的波长居红与黄之间。橙色是非常暖的颜色,也是一种非常能引起食欲的颜色,会给人香甜略带酸味的感觉。橙色是一种充满生气和活力的颜色,一般用来表现变化和运动的感觉。
黄色的波长适中,它是最明亮的色。能够给人留下明亮、辉煌、灿烂、愉快、亲切、柔和的印象,同时又容易引起味蕾的条件反射,给人一种甜美、香酥的感觉。黄色由于鲜明的特征容易辨识,也用在比红色次一级的警告色中。
绿色的波长恰恰居中。人的视觉对绿色反应最平静,眼睛最适应绿色光的刺激。绿色是植物王国的色彩,它的表现价值是丰饶、充实、平静与希望。
蓝色波长短于绿色,它在视网膜上成像的位置最浅,属于冷色。蓝色一般给人崇高、深远、纯洁、透明、智慧、清凉、科技、理性的感觉。
紫色波长最短。我们眼睛对紫色光的细微变化分辨力弱,容易感到疲劳。紫色给人高贵、优越、奢华、幽雅、流动、不安的感觉。灰暗的紫色则是伤痛、疾病,容易造成心理上的忧郁、痛苦和不安的感觉。在设计中,紫色要慎用。
白色,作为全部可见光的均匀混合,经常是代表明亮、干净、卫生、畅快、朴素、雅洁。在人们的感情上,白色比任何颜色都清静、纯洁。但用之不当也会给人以虚无、凄凉之感。
黑色本质上是吸收了大多数的光。黑色对人们的心理影响可分为两类。
灰色是一种中等明度的无色。灰色的运用可谓是千变万化,不同明度的灰会给人完全不一样的感受。高明度的灰会给人以高雅、含蓄、耐人寻味的感觉,低明度的灰则给人以沉稳、厚度、高端的感受。
除了上面说的这些不同颜色通常会给我们带来的不同感受,在不同的文化背景下,很多颜色也有专属的偏好和憎恶。
黑色在中国文化里有沉重神秘之感,它象征严肃、正义。比如传统京剧中的张飞、李逵均用黑色脸谱。而黑色在西方文化中基本为禁忌色,它象征了死亡、凶兆、灾难。
红色在中国象征着喜庆、财富和爱情,而红色在西方国家被赋予了流血、牺牲、暴力和激进的文化意义,贬义的味道更重一些。
白色与红色相反,白色在中国代表了死亡、反动和投降,以白色为主的设计常常会被视之为过于「素」,认为不够吉利。西方国家却认为白色高雅、纯洁和幸运。
由于世界文化的融合,以上的认知也在随着时代不停动态变化,因此你要根据不同的文化背景,根据当地文化情况去使用不同的色彩,才能更好地降低被误解的风险。
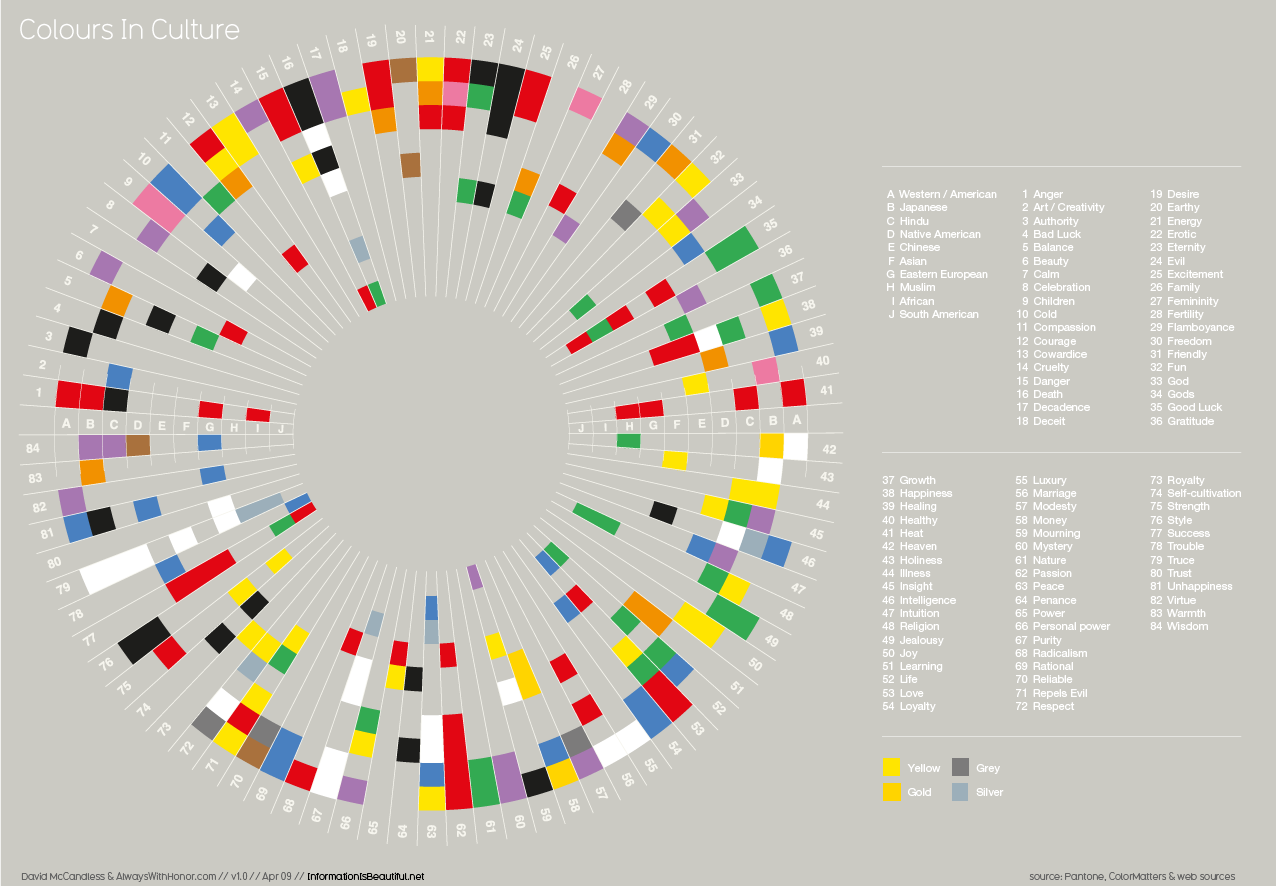
下图列出了不同地区文化色彩运用的差异性,你可以简单参考一下。这个圆环分为84个小的扇型(数字标号从1到84),分别代表84种常用的文化相关的关键词。10个环(字母标号从A到J),分别代表10个地区:西欧/美国、日本、印度、美洲原住民、中国、亚洲其他国家、东欧、阿拉伯、非洲、南美洲。
举个例子,比如死亡在西欧、日本和北美洲习惯用黑色表达,在中国和印度却是白色,而阿拉伯是银色,南美洲却是绿色。

好了,讲到这里,今天的内容也就基本结束了。最后我来给你总结一下今天讲的要点。
由于从今天开始3节课都是谈重新认识视觉,所以内容会比较多。今天我主要是从视觉是如何生成、如何被感知到进行讲解。
你需要正确认识光源,理解光源方向的不同,实现符合自然逻辑的被照物明暗关系、投影方向。同时理解某些环境光对被照物产生的柔光影响,对我们刻画出更符合自然的人物至关重要。
要做到正确认识人的眼睛,就要先从认识人的眼球结构和人的视野开始。左右60度,上下32度的舒适区视野请你着重记一下。在设计中,我们要保证关键交互物大小不要超出我们在空间(包括虚拟空间)中的舒适区。
一旦你理解了中央凹和对应的聚焦视野,就会触类旁通,懂得尽量让连贯性的交互不要超出焦点视野。如果一定要超出,需要对超出焦点视野的交互有合适的动效引导。
人对色彩会产生重量感的错觉。从白色、黄色、绿色、蓝色、紫色、红色到黑色,依次是越来越重。再加上不同文化差异性的影响,人对色彩会产生不同的心理层面认知。因此我们在色彩选择上需要综合考虑,因地制宜,灵活运用。
最后,我给你留了一个小作业。从今天我讲的内容,你能找到一个你身边的没有遵循视觉产生原理的错误案例吗?再想想看,如何改进它?