
你好,我是Rocky。
在前面几节课里我们分别谈了视觉、听觉和触觉。今天我们来聊聊视听触的协同。
视听触协同相当于是一种进阶的体验设计,它在生活中无处不在。毕竟人是有着复杂感官通道的动物,对自然的认知本来就是多通道、多感官的。我下面描述一个场景,你可以尝试从多感官协同体验维度理解一下。
你赤着脚走在热带小岛软软的金色沙滩上,海滩的细沙按摩着脚底。余晖洒满天空,也让海面泛起闪闪金光。带有一丝咸涩的海风吹来,吹散了你的头发,也带来丝丝的清凉。海浪拍打着海岸,哗哗的海浪声伴随着海鸟的欢歌。你随手捡起一个贝壳,抚摸它多彩的纹路……

上面的描述有视觉、听觉、触觉甚至嗅觉。这就是人与自然的多感交互。那现在我们要设计一个人造物、一个电子产品、一个App,一样需要考虑,如何在设计中能带给人自然的交互体验。那么自然的视听触协同体验有哪些考虑点呢?我们可以大致拆解为几种协同:视听协同、视触协同和声触协同。
我们首先来看视听协同。我们都知道声音的传播速度远小于光速,但对于大脑而言,只要声音和图像信号之间的延迟小到一定的范围,人就根本感觉不到它们的不同步,甚至就直接把看到的和听到的自然结合到一起。
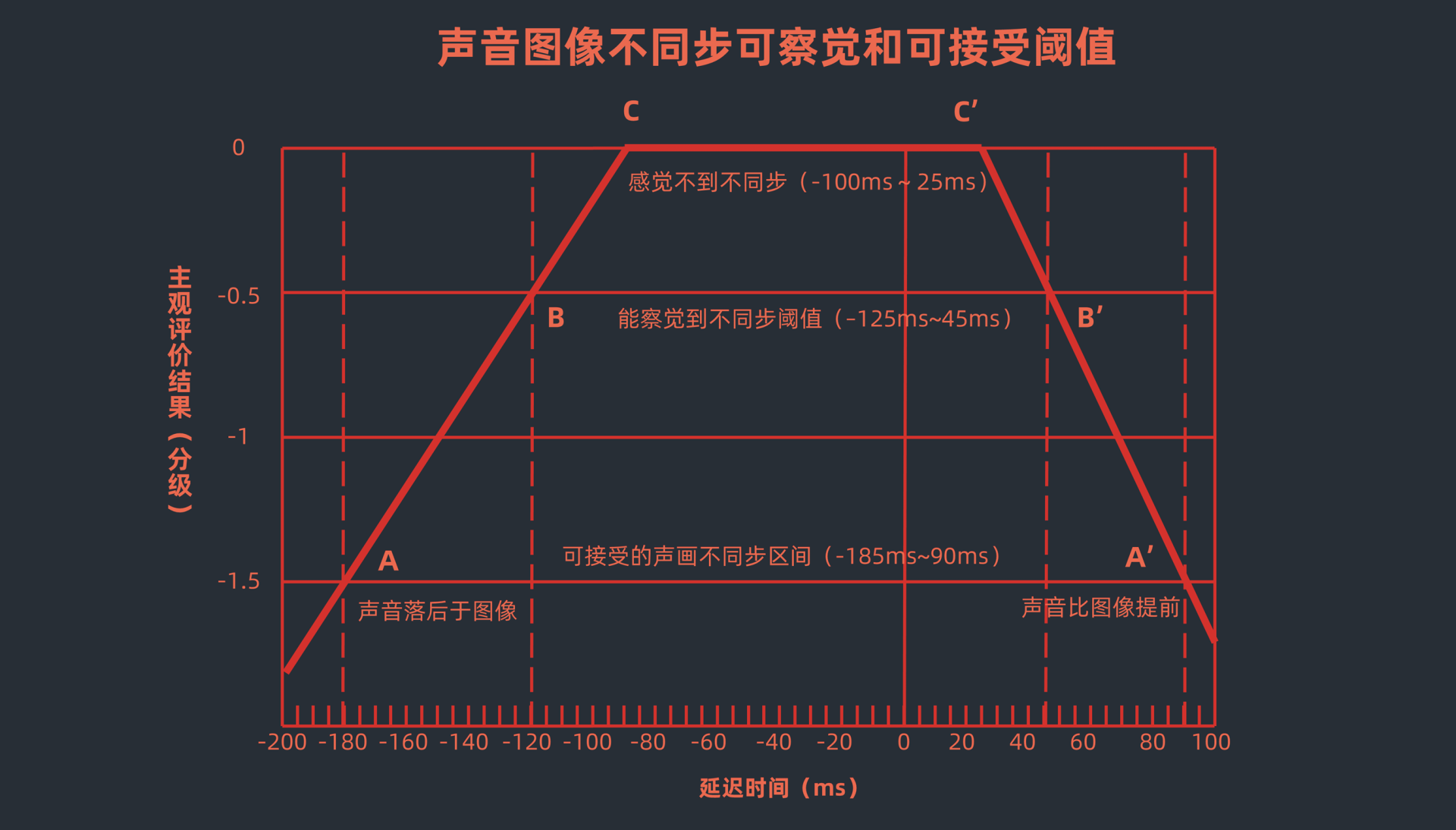
国际标准组织已经做过实验,并将声画不同步的定义做成了标准。在视频领域:

这就意味着,如果我们设计一个好的动效,再配上音效,那么动效与音效之间的时延要控制在-100ms~25ms之间,用户才会获得良好的视听协同体验。
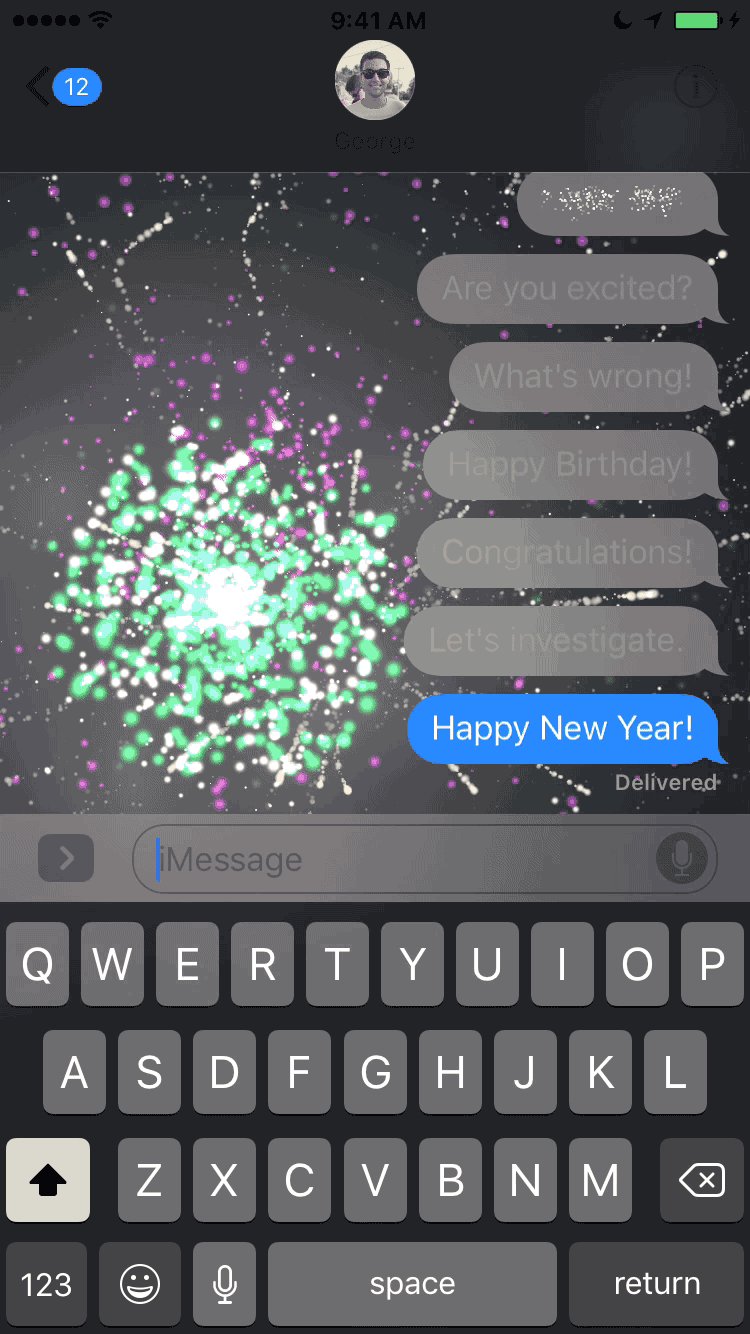
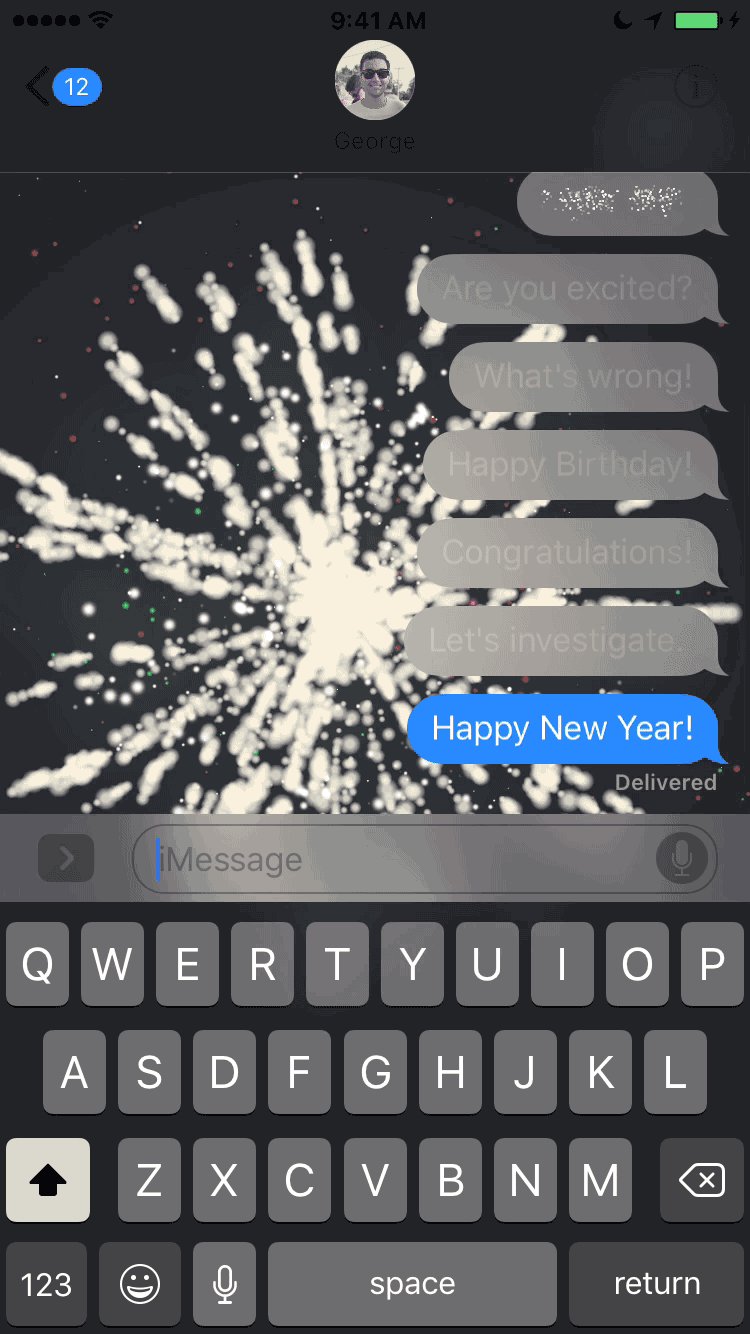
iMassage发送烟花的全屏特效是一个非常棒的视听协同案例。这些烟花是随机播放出来的,背后是图形计算的算法。当烟花在屏幕上播放的时候,你能完美感受到烟花炸开和对应声音的协同匹配。短促的烟花、大个的烟花,不同烟花对应的音效都有差别。整个烟花绽放的过程接近自然,彷佛是自己身临其境在现场看烟花一样。

声画同步仅仅是视听协同的第一步。好的音效设计,还要符合物理世界的隐喻。这个我在07中讲过一部分。
声音也有一部分视觉属性。这也属于感官的联觉部分。从色相上的理解来看,不同的人对不同频率的声音,或者不同的乐器会有不同的色彩联想,可以讲是仁者见仁智者见智。
但是音调和色彩的明度是有很明显的联觉的。以下是不同的音调对应的色彩明度:
另外声音的大小和视觉物体的大小(或者重量感)也是有很明显的联觉的。我们在考虑视听协同的设计时,需要考虑声音的视觉属性。
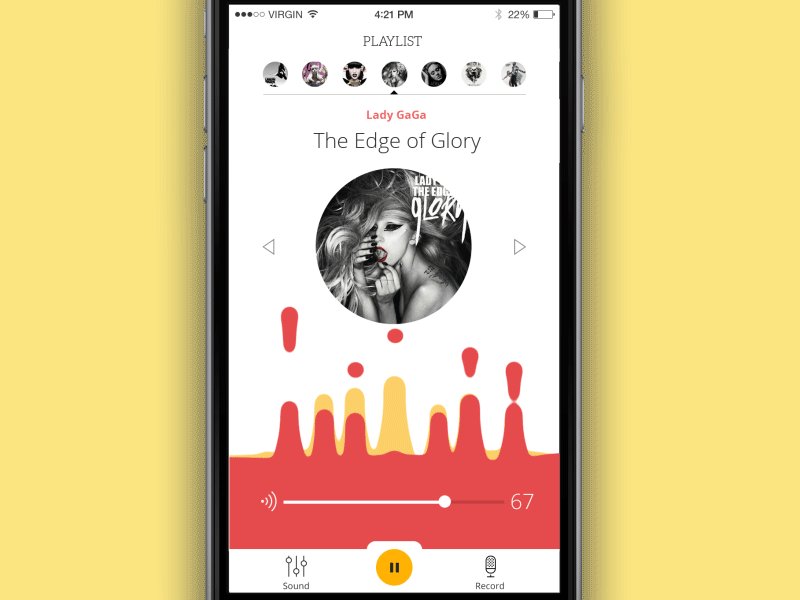
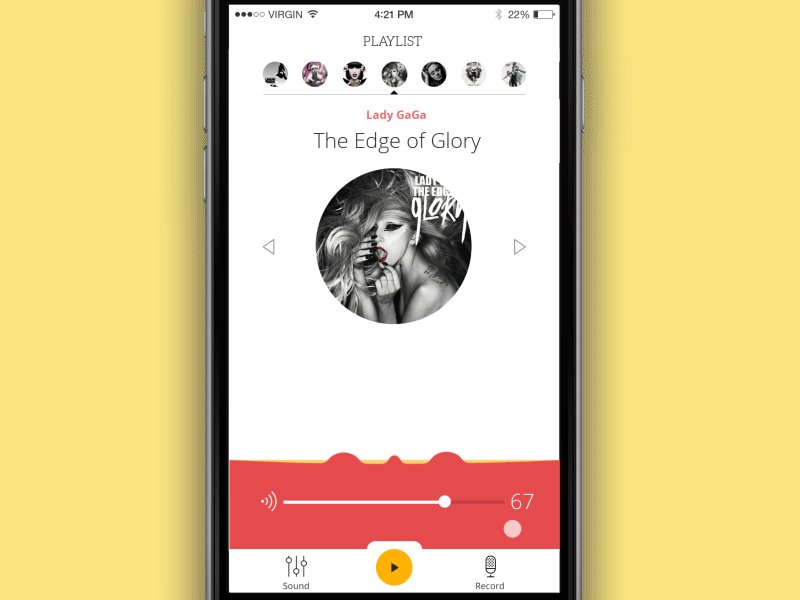
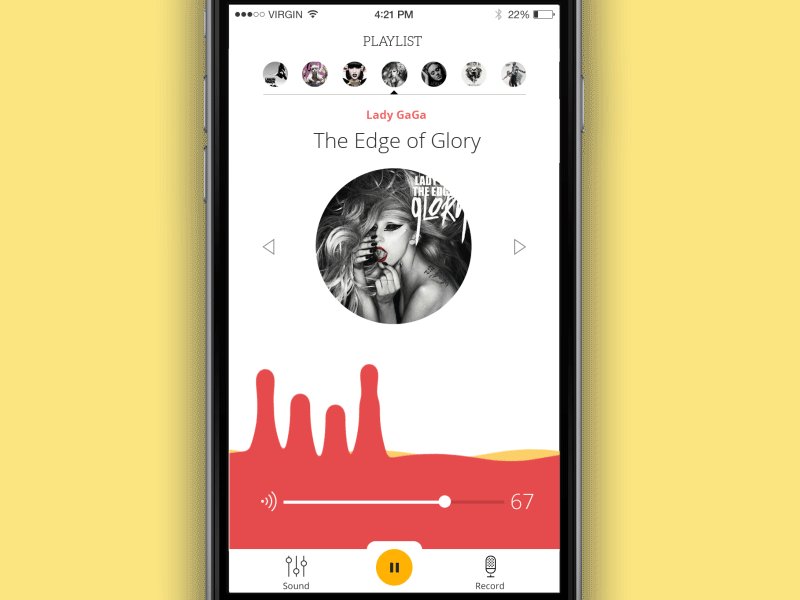
举个例子,比如对于音乐播放界面来说,你需要考虑如何通过视觉动效的运动变化,去适配音乐的律动。现在很多音乐App播放界面上用模拟黑胶的旋转,或者单纯在音乐播放背景用静态的音乐专辑封面图片。应该说这样做在简约设计的同时,也放弃了视觉声音的联觉设计,有些可惜。

以人的视角来看,视触协同分为两种。一种是主动的视触协同,也就是人主动触控设备,然后设备产生动效变化来给用户清晰的视觉反馈。一种是被动的视触协同,也就是设备主动出现视觉的变化(比如通知),然后会产生振动反馈以提醒人的注意。我们主要来看看主动的视触协同。
什么样的动效反馈我们不会感觉到卡顿?可见并能对我们产生影响的视觉刺激最短时长是5ms,对应的帧率是200帧。
很多人说是不是60帧的游戏画面就不卡顿了?我要说这还远远没有达到人的流畅视觉体验极限。之所以很多人都会说60帧,是因为提这个概念的时候,屏幕刷新频率就是60hz。所以60帧就是这种屏幕动效处理的极限了。
那究竟什么样的动效才是真的流畅体验?在我们屏幕刷新率技术没有达到5ms这个极限的时候,屏幕刷新率越高动效就越流畅。
而达到了200hz的刷新率后,屏幕刷新率再往上做就已经没有太大意义了。因为这个时候人的肉眼已经根本分辨不出来区别了。
现在很多手机屏幕的刷新率已经达到了120hz。这对应的每两帧之间的间隔是8.33ms,还没有接近人能感知的极限。现在有的屏幕厂家已经提出要做240hz的刷新率,那真的超过人的流畅性认知极限了。
当我们的手指在屏幕上产生交互动作,比如滑动、点击、捏合时,屏幕上的交互动效以一个什么样的延时,我们是可以接受的?答案是越快越好。
在屏幕刷新频率没有达到200hz之前,最优秀的动效产生的时延,就是在手指触到屏幕的下一帧间隔内。当然这个是最优的处理。从人因角度上来看,有没有一个忍受的极限呢?答案也是有的。
人的大脑能感知到的因果关系的最长时延是140ms。这就意味着如果你的手指点击屏幕上的一个按钮,结果交互反馈动效在140ms后才体现出来,你就会觉得这个动效和刚才那个点击没有直接的因果关系。或者说这个动效的延迟过于明显,以至于你不可接受。
合理的时延,仅仅是视触协同的第一步。好的触控视觉反馈绝不仅仅是唯快不破这么简单。为了让触控视觉反馈更符合物理世界的规律,触控的很多参数都可以作为变量来使视觉反馈看起来更加自然。
对于滑动的手势来说,这个手势滑动的方向、距离、速度,手指离开屏幕的时机,都可以作为动效曲线生成的参数。
比如下面这个华为的返回动效,如果你是左手握持向上滑动,那么应用界面缩小,最后返回到对应桌面图标的动效就是向左上的一个抛物曲线。如果你是右手做类似的滑动,就会是一个向右上的抛物曲线。后来,我们把这一系列拟合物理规律的动效曲线做成了动效引擎,集成在华为的EMUI里。所以你会在华为的各种交互动效场景里感受到这种自然。

接下来我们谈谈声触协同。和视听、视触协同不同,在声触协同体验中,触控反馈的表现力远远低于听觉,所以如果你想通过触觉模拟声音的频率、音色的话,在很多时候是困难且没有必要的。
对于什么样的音效应该适配什么样的振动反馈,这就不仅仅是保持同步那么简单了。
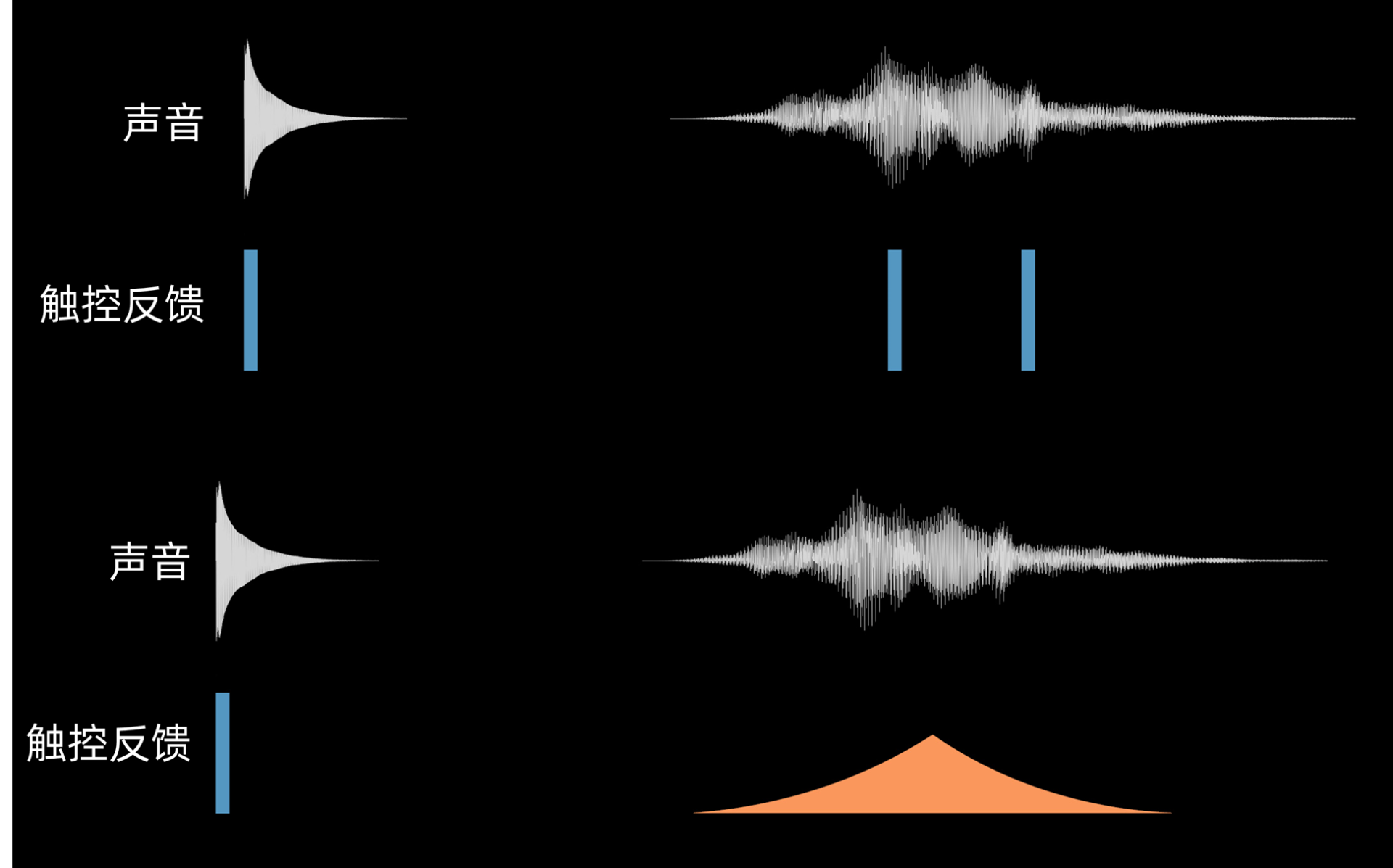
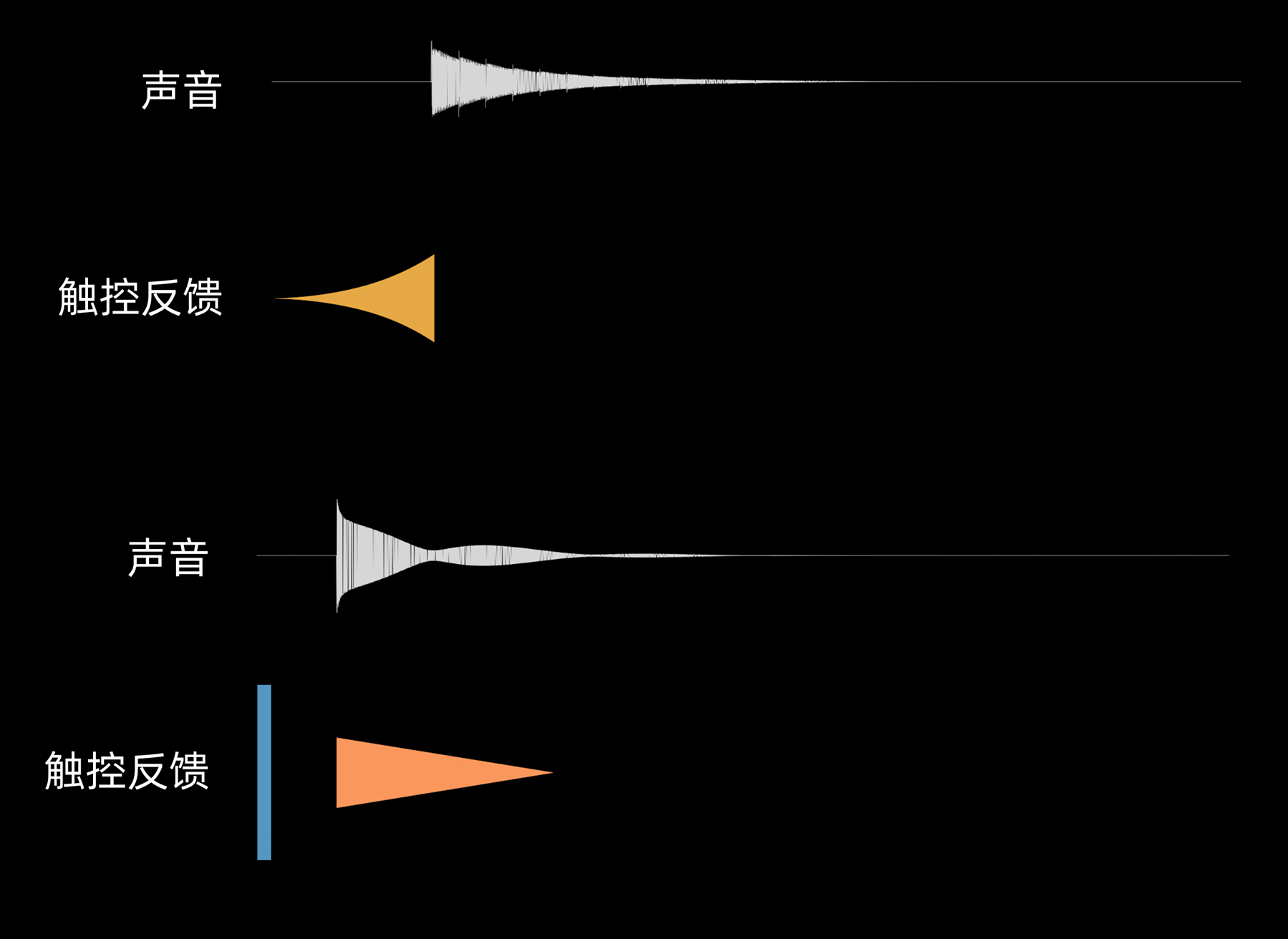
振动反馈由于表现力弱,非常容易被声音掩盖住,所以它在使用过程中应该适量使用,不必完美去复制声波的频率和振幅。比如下图,触控反馈仅仅是选择了声音振幅的几个高点做了脉冲映射。

甚至我们可以考虑让触控反馈与声音去按照某些因果关系错开播放,这样人的体验会更加明显。比如在声音真正开始前就启动振动,让声音成为振动的一个果。这在体验上也是自然的交互。苹果支付(Apple Pay)的音效和触控就是先有的振动,才开始有声音。

最后,我们来看看视听触的综合协同。在某些交互场景下,视听触协同要是同时发生,那么用户体验会更加自然。比如弹性模拟、机械齿轮模拟、阻尼模拟、气泡模拟等。
我拿机械齿轮模拟为例,给你简要分析一下。对于拨盘界面而言,比如手机时间应用里面调整时间的拨盘界面,又或者手机相机里面调整参数的拨盘界面,但凡涉及到拨盘,就应该有一定的动效和音效去完美配合。
早些年华为的拨盘音效是不管你如何拨动拨盘,对应的音效和触控反馈都是均匀的。这样的交互反馈对用户而言非常不自然。后面我们更改了算法,跟踪用户滑动拨盘的速度,然后在视觉反馈上通过阻尼的方式模拟拨盘慢下来的过程。随着拨盘减速,音效的哒哒声和对应的振动反馈也同步减速,这样在视听触上完美拟合了整个过程。

好的视听触协同的体验,会将生活中的“自然流畅”体现为:人眼看到的视觉感知流畅、大脑认知理解的流畅以及手触控操作的流畅。这样才能为用户提供极致流畅的综合体验。
好了,讲到这里,今天的内容也就基本结束了。最后我来给你总结一下今天讲的要点。
今天我们聊的是相对高阶的视听触协同设计背后人因。我们可以把视听触协同拆解为三种协同:视听协同、视触协同和声触协同。
如果你将动效与音效之间的时延控制在-100ms~25ms之间,人会获得良好的视听协同体验。除了和物理世界接近之外,你还要注意声音的视觉属性。比如音调和色彩明度之间的对应,音量大小和视觉物体的大小(或者重量感)的对应。这些都是联觉体验的重要部分。
在视触协同体验上,5ms是人能感觉到视觉刺激的最短时长,对应的是200hz的屏幕刷新率。触控屏幕与动效响应的时间最迟不要超过140ms,否则会脱离因果关系的认知。好的触控设计不仅仅体现在时延控制上,同时还应该考虑物理世界规律的遵循,比如针对滑动方向、距离、速度,用算法去生成不同的动效曲线。
声触协同的处理要兼顾振动反馈的硬件技术瓶颈,选用声音振幅的高点做脉冲映射,又或者是调整振动和声音的因果关系,让振动成为声音的因。这些做法都会让两者协同更加自然。
对视听触协同同时发生的交互场景来说,用户的体验会更加自然。比如弹性模拟、机械齿轮模拟、阻尼模拟、气泡模拟等。
最后,我给你留了一个小作业,从今天我讲的内容,你能找到你的产品中哪个交互体验会用到视听触协同吗?如果能,根据今天的学习,你准备如何优化它?
以及有没有什么你觉得视听触协同做得非常好的App?欢迎分享。
评论