
你好,我是Rocky。
今天我们来聊聊人的社会属性这件事。人类是社群动物,从生活中的各种层面来说,我们每天都离不开社会。那我们应该如何在设计中去考虑到人的社会属性呢?
经典的马斯洛需求金字塔模型认为人有六个层次的需求:生理需求、安全需求、社交需求、尊重需求、自我实现需求以及超我需求。这六个层次需求,是一个由低到高逐级形成并逐级得以满足的。

人的社会属性主要在第三和第四层体现。第三层的社交需求说的是依靠。具体展开就是规范、爱和归属感。第四层的尊严需求包括自我尊重、被他人尊重以及被社会群体认同。要在设计中理解人的社会属性,其实就是要去影响人的这些需求。
著名心理学家罗伯特·西奥迪尼在2006年出了一本书叫《影响力》。这本书很有名,如果你还没有读过,我强烈推荐你去看看。书中提到了6个影响力原则,在用户体验设计中如果遵守了这几个原则,就会很好地提升对用户的社会影响力,达到对产品有利的目的。
这6个影响力分别为:承诺和一致性原则、喜好原则、社会证明原则、稀缺性原则、互惠原则以及权威性原则。
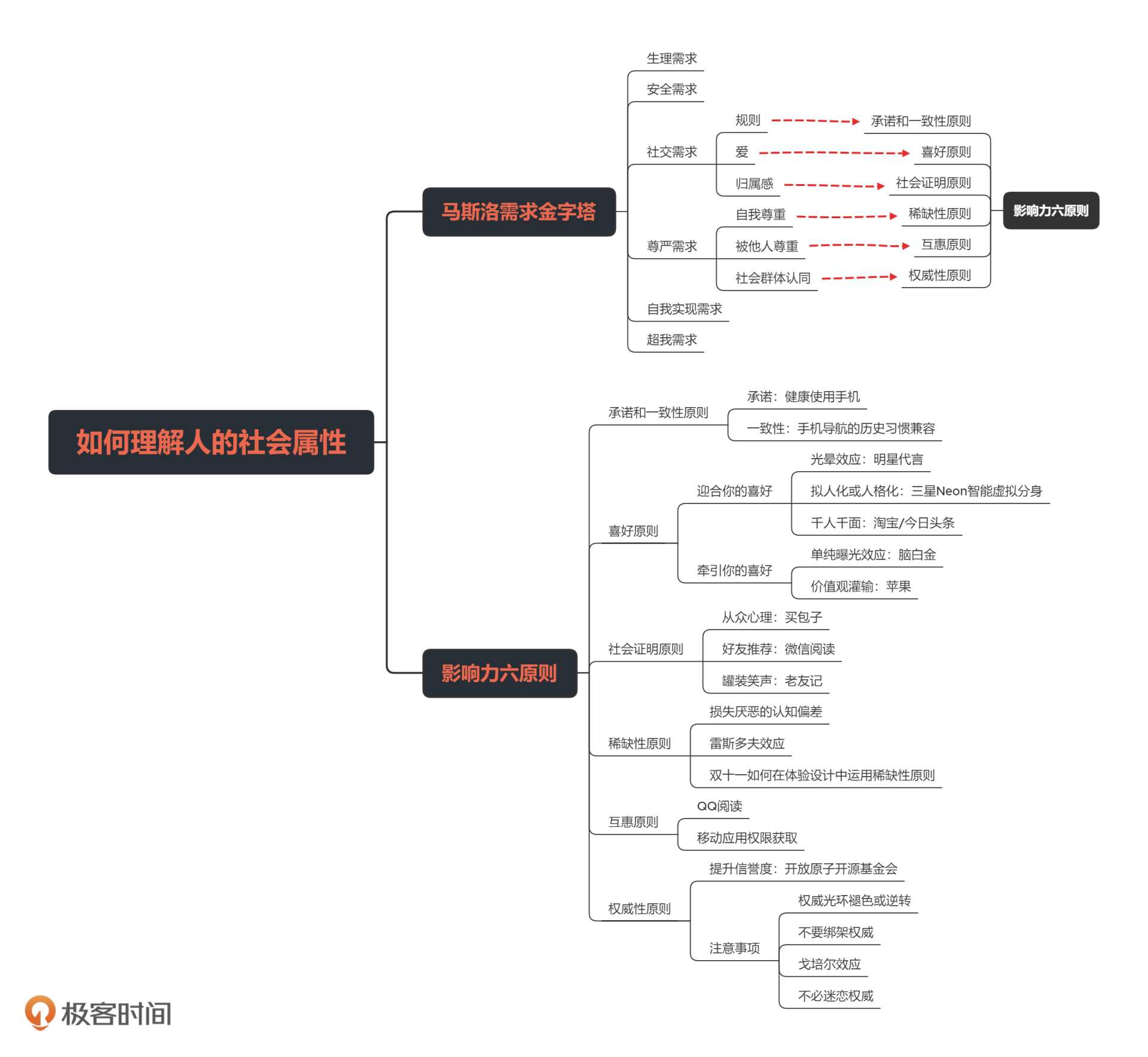
这六个原则其实和马斯洛社会需求以及尊严需求可以一一对应起来。我在下面给你画了一张对应关系图,你可以参考一下。

这些原则性东西听起来挺理论的,为了方便你的理解,接下来我就给你解释一下这些原则具体是怎么一回事,以及在用户体验设计中是如何灵活运用这些原则的。
第一个是承诺和一致性原则,对应人社会需求的规范部分。
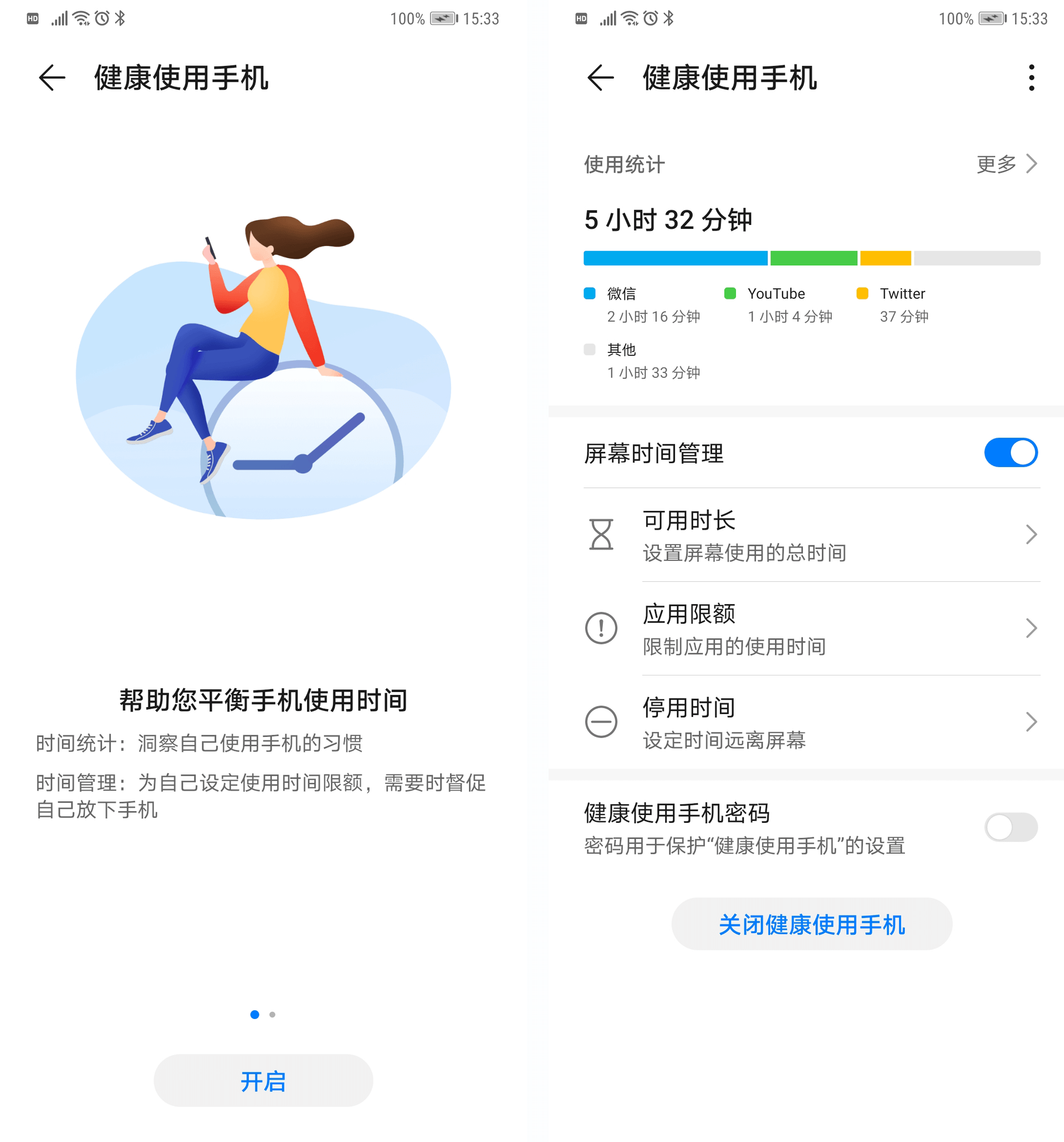
先说承诺。每个人内心都是守信的。一旦我们做出选择或立场,我们就会承受个人和人际关系的压力,要求我们始终如一地履行承诺。如果不遵守承诺,我们会内疚、懊悔。人们将努力确保自己的行为与过去的决定相匹配,以避免过度的压力。当然这种承诺的对于在成人奏效,对应到孩子身上就未必了。我们来看一个健康使用手机模式的例子。
现在很多手机厂家都有健康使用手机的功能设置。你可以在健康使用手机模式里对使用时长、应用限额、应用种类等做一个自我约束计划。在达到限额后不可用的应用图标会变灰。你也可以通过延时使用做临时的妥协,但提供的延时时长较短,延时到期后的提醒会进一步增加你不遵守承诺的压力。这样一来,我们在大部分时间里会去遵守我们做出的健康使用手机的承诺。
在你设计健康使用手机时要注意使用者的身份。
大人和孩子在界面设计、话术、色彩搭配、动效效果、提醒频次,提醒强度和交互控件的选择都应该有所区别。因为承诺仅对大人奏效,所以大人的自律式交互和孩子的家长干预式交互的设计理念也有非常大的差别。
因为大人的自律性很强,所以在使用手机限额达到后的提醒可以用确认弹窗的形式。一个成年人一旦点了延长使用按钮后,内心会浮起一阵愧疚感。
而如果对自律性不强的孩子也使用确认弹窗的形式,他大概率眼睛都不眨就直接点确认延长按钮。那么我们在交互设计上就应该通过一些强制手段,让承诺和一致性原则在遵守上更为严苛。比如采取必须输入登录密码确认的形式,或者必须家长指纹或人脸识别延长等。甚至家长确认后,还要强制增加一个眼保健操的10分钟倒计时。

我们再看承诺与一致性中的一致性。一致性是指人们倾向于和过去的决定或行为相匹配。换句话说就是我们容易循规蹈矩。
所以在体验设计中,你一定要特别注意普遍使用的交互一致性的设计。特别是产品版本迭代过程中,某些交互形态一定要继承,不要轻易去掉。
比如随着全面屏的引入,很多手机厂家引入了全面屏新的手势导航。即便厂家觉得新的导航设计更加自然直观,也需要在默认导航交互改变前有一个引导式的教学设计。
而且即便是通过了教学部分,导航交互如果频繁出错,要给用户Tips来提醒使用。甚至在用户对于这种交互明显不适应后,还应该给用户退回到传统导航交互的选择提醒。

第二个是喜好原则,对应人社会需求爱的部分。
喜好原则在咱中国有一个成语,叫爱屋及乌。喜好原则对产品和服务的影响是持续性的,它能促进客户的留存和后续转化。
喜好原则有两种运用手法,第一种是迎合用户的喜好,第二种是牵引用户的喜好。
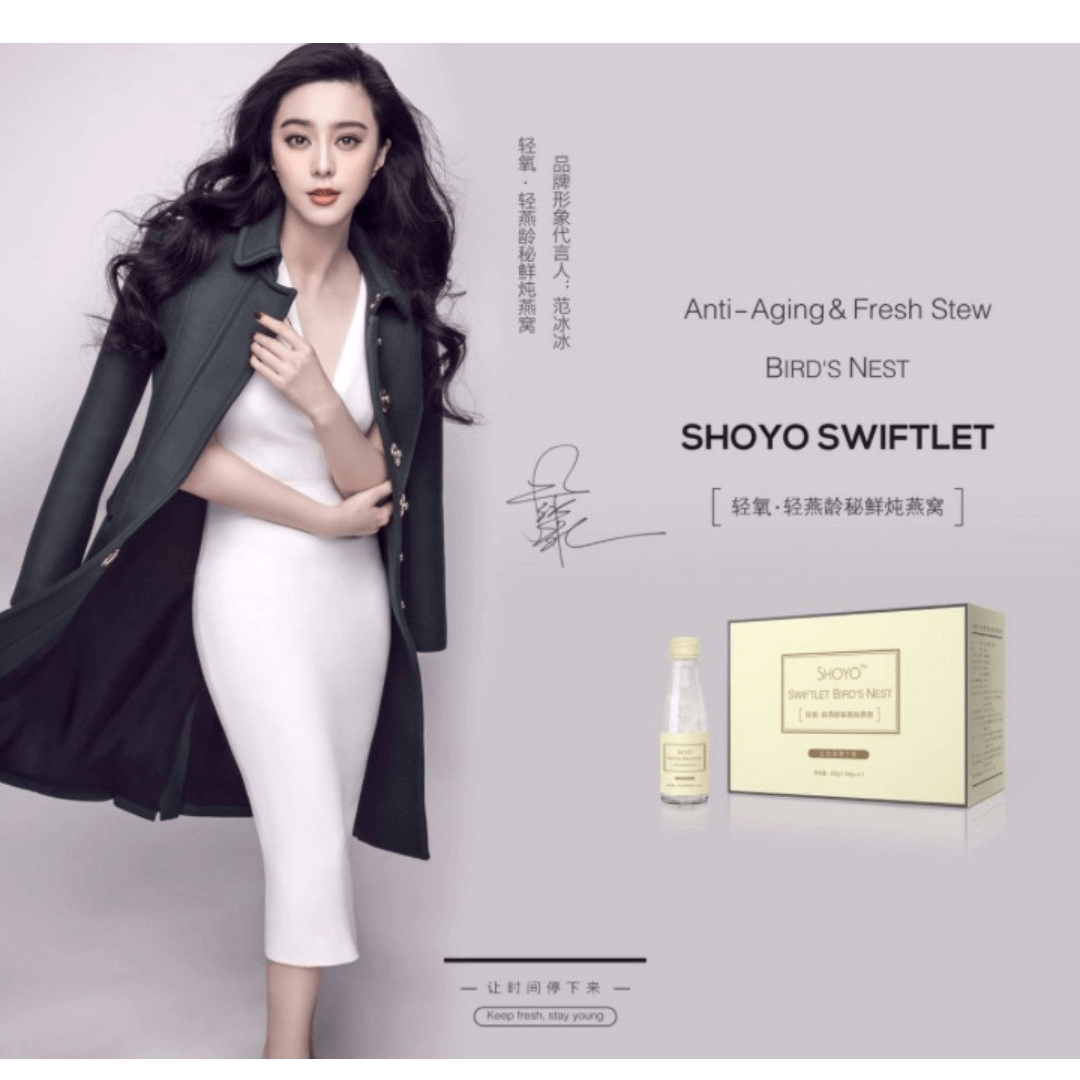
第一个手法比较取巧,但也容易分化用户。你的受众都会同时喜欢任何一个人或者事物。过分使用喜好原则讨好粉丝的同时也会让反对者更加坚定。接下来我给你介绍三种迎合喜好的方式。


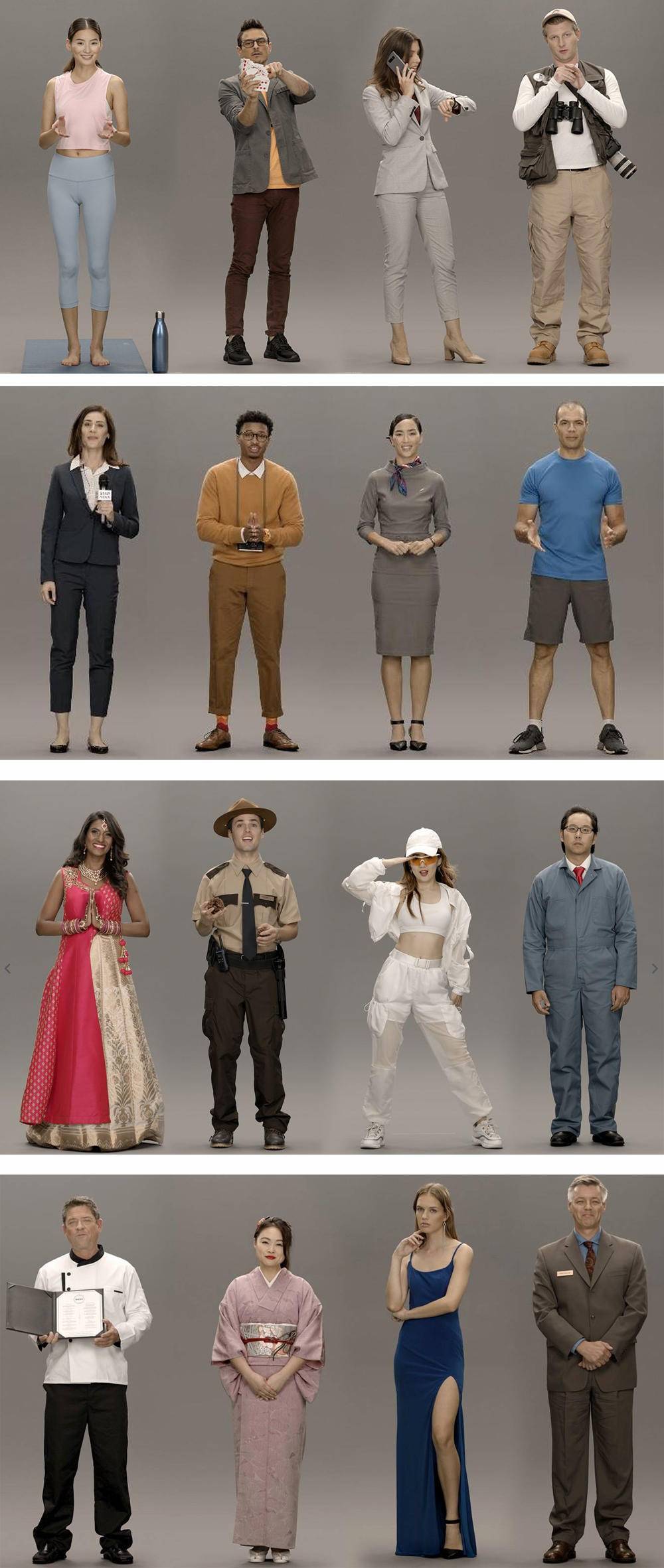
这里面特别要注意,你的产品拟人化或人格化设计需要考虑你的产品技术水平基础。Neon体验之所以好,是因为逼真程度已跨过了“恐怖谷”,背后有强大渲染引擎和AI智能技术的支撑。
如果引擎的渲染性能、产品的计算能力和智能算法能力达不到要求,在这种情况下过度追求像人,会引发卡顿、响应延迟、反馈笨拙等等问题。所以很多产品在初期都是用卡通化、儿童化的智能助手,这是为了让自己的产品人设和产品的处理能力匹配。
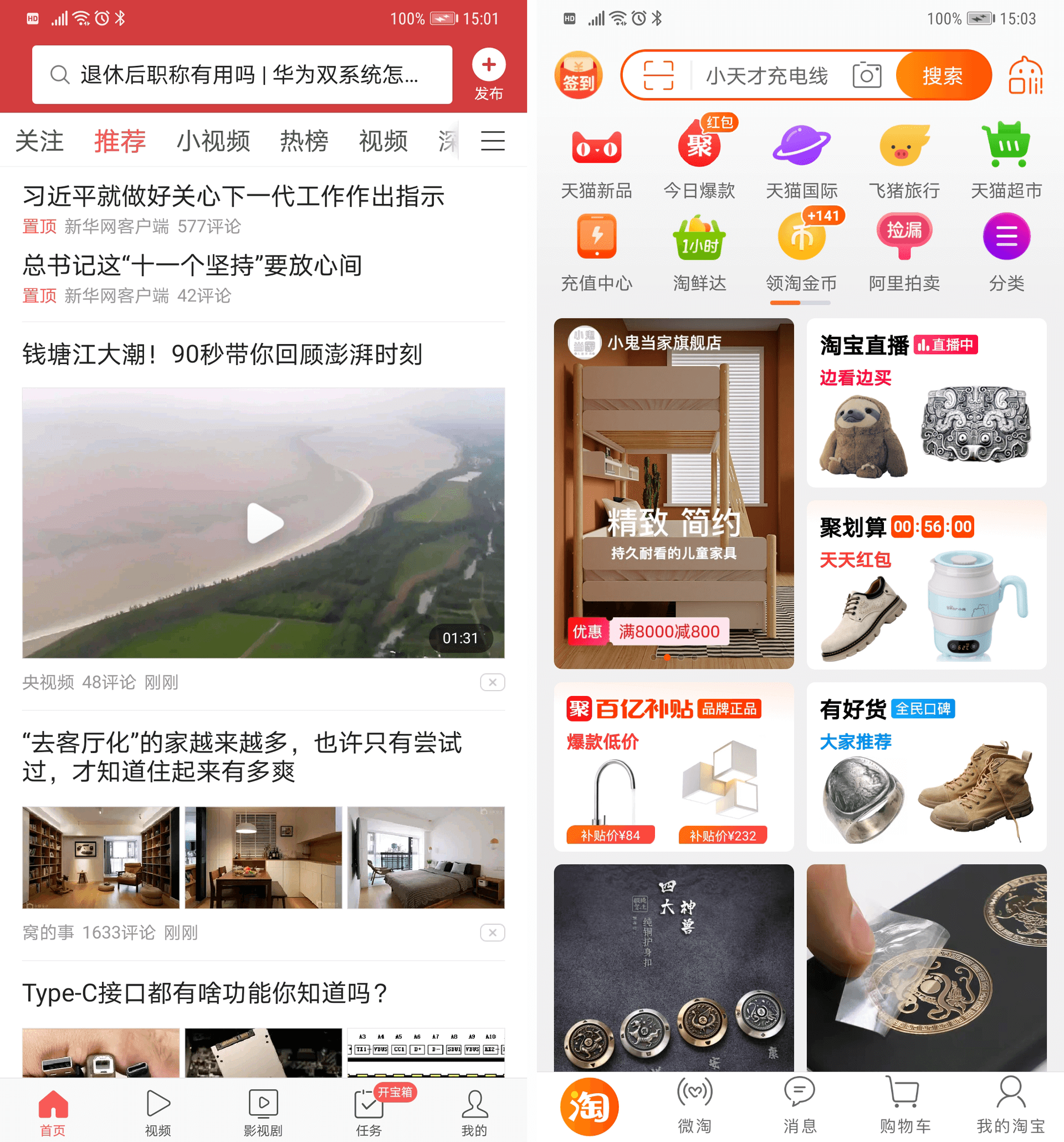
3.千人千面也是迎合用户喜欢的一种逻辑。今日头条新闻,给你看的都是大概率你喜欢看的。淘宝推荐给你的,大概率都是你希望购买的。千人千面的设计同样依赖于背后的大数据分析处理能力。
但你千万不要过度依赖千人千面的后台计算能力,在交互上一定要有容错的考虑。比如对推荐给用户的内容来说,根据算法设计出来占70%,另外30%由随机产生。毕竟谁都不想买了一个电饭煲后,系统还要一直不停地推荐其他品牌的电饭煲。
而且千万别忘了,即便技术完美迎合喜好,人也总会有看腻的时候。给用户感兴趣推荐的同时,也要给用户新鲜感。

牵引用户的喜好也有两种方式。一种野蛮粗暴,一种绵绵留长。
你一定记得住“今年过节不收礼,收礼只收脑白金”的广告。这个广告就是典型单纯曝光效应的运用。这种广告设计长时间坚持一种广告语和画面,属于野蛮粗暴的洗脑。
不要过度使用这种类型的喜好牵引,因为这对于理性用户可能会起到反作用。这种手法之所以还能引发人的喜好,是对人社会心理的深挖掘。针对人际交往吸引力的研究发现,我们见到某个人或事的次数越多、越熟,就会越觉得这个人或者这件事招人喜爱、令人愉快。
早在30年前,乔帮主就确定的产品设计理念和品牌营销透露的价值观:Think Different。苹果的Mac的1984广告、1997年的致离经叛道者都是典型的这种价值观的展示。他的每个产品的设计也会突出这种价值观。
就拿iPhone来说,iPhone在交互设计上就“Think Different”,让使用者更容易上手。那个时代其他手机都迷恋于键盘输入,顶多有个手写笔就觉得很高级了。但是iPhone开创性地用了手指触屏交互技术,特别是滑动、捏合放大这种让小孩子都能自然上手的交互,完全颠覆了大家的认知。
另外,在iPhone刚出来的时候,在视觉设计上坚持图标拟物化、动效曲线逼近物理定律等等,也都是增加用户在现实世界交互的隐喻和亲切感。iPhone在设计和广告设计上都非常一致地让用户产生共情,也一下子就引领了时代。这种高级的喜好原则的运用,是我们设计师要追求的高点。

接下来,我来和你聊聊社会证明原则。社会证明原则对应人社会需求的归属感部分。
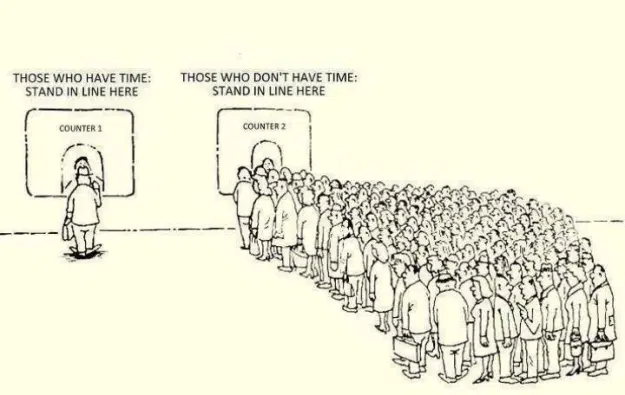
举个非常现实的例子,你早上下楼买早餐,楼下有两家挨着的包子铺。一个排长队,一个没有人光顾。你是会继续排长队,还是直接跑到没有人光顾包子铺去买?如果不是急于赶时间,我想大概率是去排队。这就是社会证明原则。
社会证明原则是一种人们参考他人行为来指导自己行为的心理现象,说白了就是从众心理。

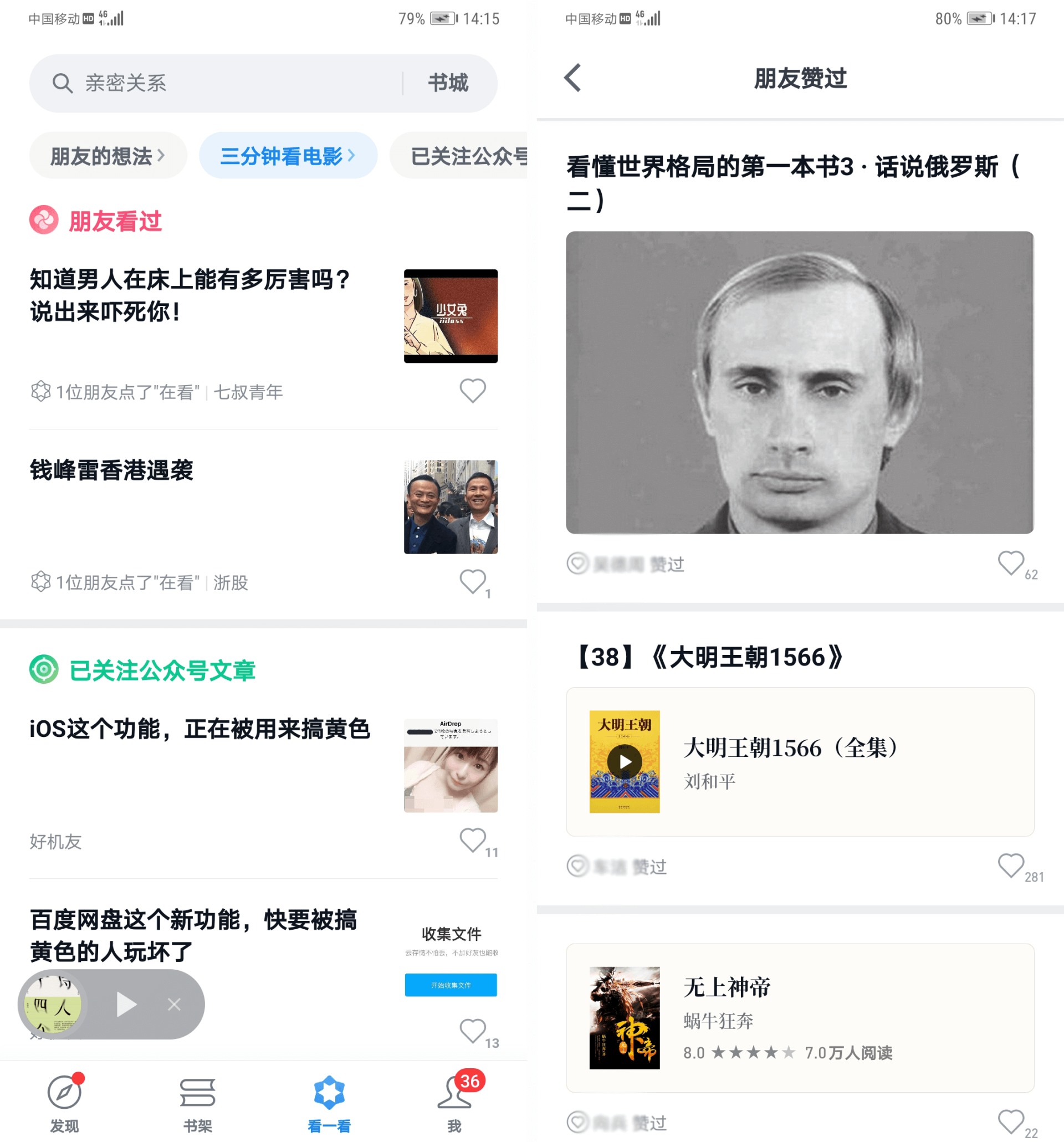
现在很多应用在推荐你东西的时候,经常会显示这个商品已经被多少人购买?已经被多少人好评?身边好友有多少人也喜欢这首歌、这本书?这都是社会证明原则的运用。微信阅读就用了经典的社会证明原则:你朋友正在看什么?你朋友都赞过什么?

追求社会证明原则必须和尊重个人隐私结合在一起来平衡。在数据上,你可以设计出让用户知道身边的朋友们最近喜欢过什么、做过什么?有多少比例?但是给出的这些参考信息一定不能让用户在界面上就知道具体朋友是谁、都看了什么赞了什么,否则就侵犯个人隐私。
烘托围观氛围也是运用社会证明原则的一种。弹幕在线评论滚动是一种典型的案例,能够很好地烘托你在看视频时候的氛围。
情景电视剧中的罐装笑声(Canned Laughter)效果也和弹幕类似。在喜剧中抖包袱预测观众会发笑的痒点,插入背景笑声,可以使观众笑得更长久和更频繁,并认同内容更有趣。我喜爱的老友记就是很好地使用了罐装笑声的案例。

第四个是稀缺性原则。它是一个典型的社会心理学现象:人们会为自己认为稀缺的事物赋予更高价值。也就是说如果你刻意增加获得某个东西的难度,就会显得它很珍贵。
稀缺性在很大程度上源于一种叫损失厌恶的认知偏差。人们对价值损失的主观感受要大于价值收益的主观感受,因此人们强烈希望规避损失而不是获得收益。
通俗地讲,损失100元的痛苦比获得100元的欣喜要大。人们如果不对稀缺的产品或信息采取行动,就会认为将要失去它们。稀缺性也是刺激人不理性消费的常用手段。但这种刺激仅为短期行为,使用稀缺性的最大风险是信任和信誉的降低,对品牌粘性构建无益。
稀缺包括有限的时间(比如某个特殊时间窗、经常有醒目的倒计时运用)和有限的数量(比如必须要预订,制造供货不足的氛围)。

在稀缺性产品体验设计上要突出、特别强调,加深人对其记忆。比如特别的色彩与字体(更大、更粗的字体,更醒目的色彩),特别的图形文字、形象、声音、动效手法,倒计时要用到秒计时,数量倒数。要实时更新,给用户机会窗失去的压迫感。一人最多购买一个,仅限某地、某身份,必须提前交纳定金,也是增加门槛的关键界面稀缺性要素。
不过也要注意,稀缺性产品在设计上不能有太多的稀缺性要素,否则消费者很难抓住视觉焦点,反而失去了我们稀缺性设计的初衷。

第五个是互惠原则。互惠原则貌似是利用用户占小便宜的心理,但其实是要去建立一种互信机制。换句话说就是放长线钓大鱼。
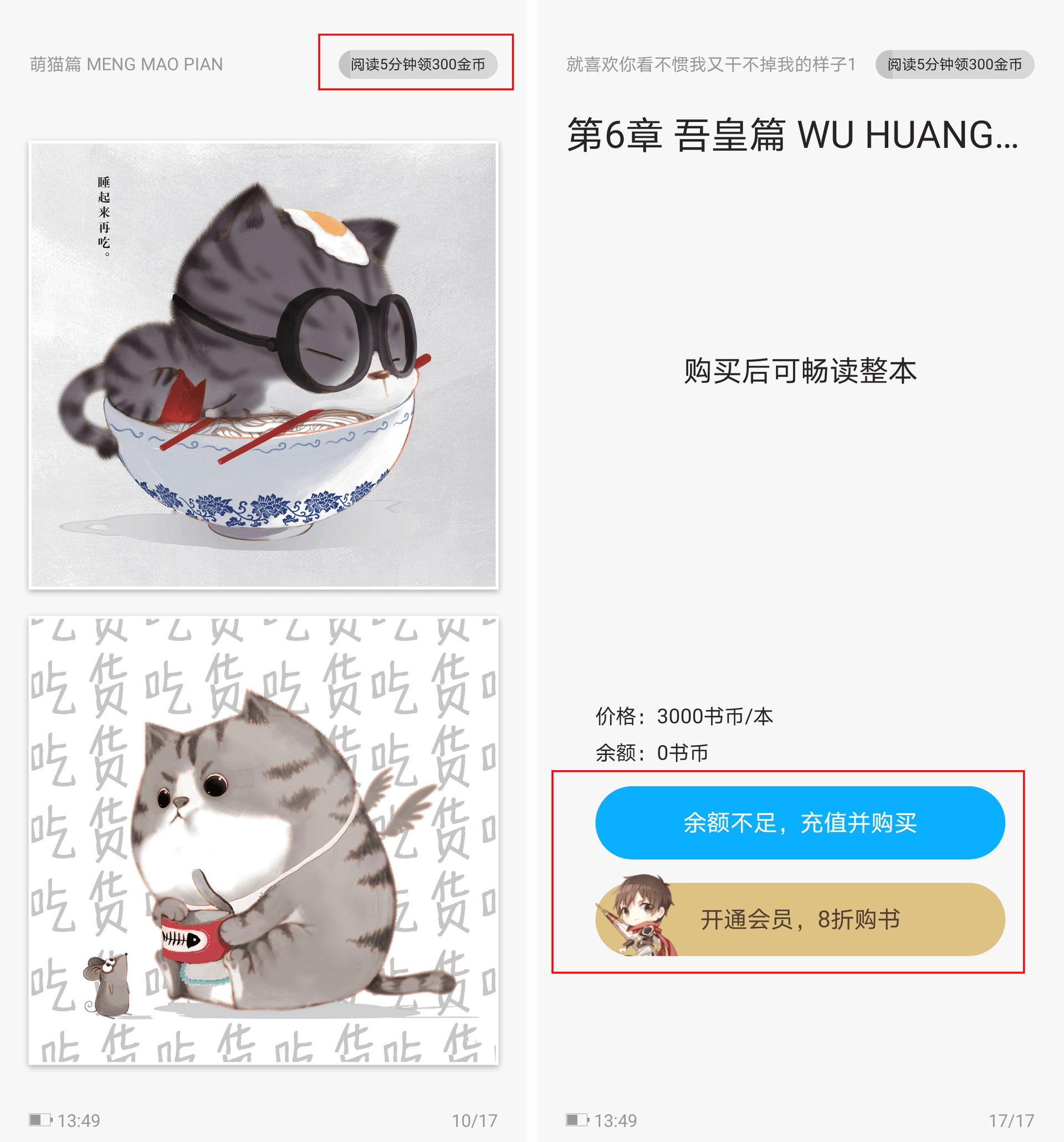
在很多在线教育、视频广播、读书等等应用的设计,会在用户首次使用时给出一定时限的高品质内容优惠。比如连续剧的前两集、电影的前5分钟、一本书的前20页、在线教育的前两堂课等等。
这种设计策略尊重了用户的时间和精力,因为用户事先已经得到了一些有趣的东西,当他们觉得这个内容非常有价值时,他们一定会愿意付费获得更多,甚至通过年费方式获得无限量的VIP权限。
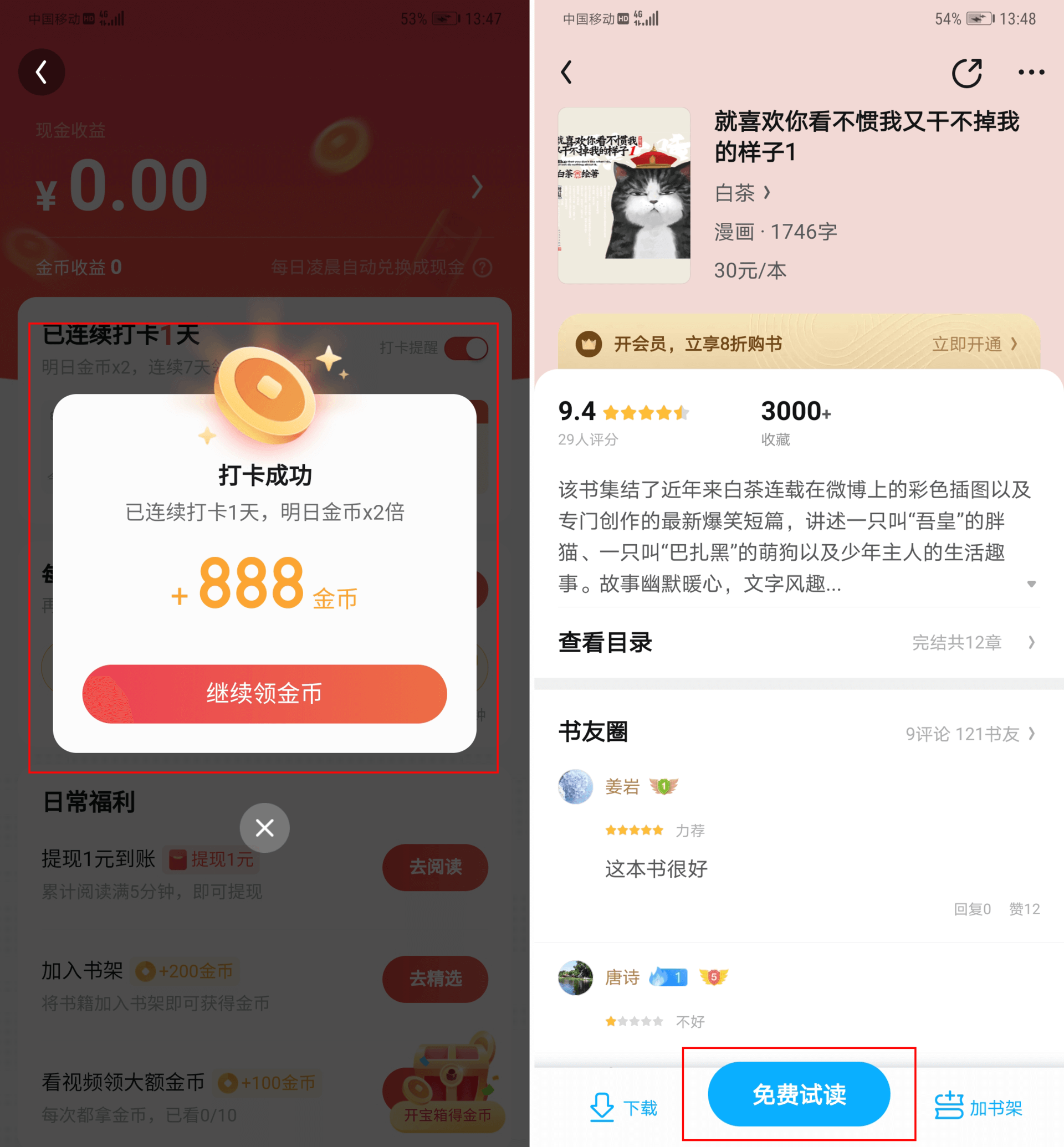
下面这个QQ阅读的例子里,从第一次登录奖励金币,到免费试读5分钟后引导注册会员,就是一个典型的App设计时对互惠原则的运用。当然,消费者容易分辨什么是恩惠,什么是诡计。套路太多,用户也在吃亏中成长。只有真诚才能换得真心,触发用户的人情债或愧疚感,才能真正钓到大鱼。


真诚的实惠,就是需要结合后台运营数据识别出用户真正的诉求。千万不要随便给个小恩小惠,就急着让用户注册会员。你可以用A/B测试多种不同的阅读时长,对引导用户注册成功率的数据进行分析,从而找到最佳的时长。
再给你举一个互惠原则的负面案例:在移动端应用首次安装的时候,很多应用喜欢把需要的权限一下子都要全,甚至不给某些权限就不提供服务。这种霸王硬上弓的应用权限索取策略,让很多用户装到一半就卸载了。如果你没有照顾到用户在尊重隐私上的需求,非常容易失去用户。
最后一个是权威性原则,对应尊严需求中的群体社会认同。权威性原则是指人们倾向于遵从权威人物,例如政府领导人、执法代表、医生、律师、教授以及其他领域的专家、大V、正规的大媒体。
权威性原则的假设前提是处于权威地位的人会发挥更大的智慧和力量,遵守这个原则将导致良好的结果。用户倾向于做出更轻松的决定,而不是努力去做出一个更准确的决定。
作为设计人员的你,可以利用权威性原则来提高设计的信誉度。一些可以增加信任的元素包括:
比如下面开放原子开源基金会网站在捐助人和名人堂的介绍上,就运用了权威性原则。对于一个公益机构而言,在官网和公众号的媒体平台上及时曝光合作伙伴,是一种非常好的双赢设计点。


在使用权威性原则时,要特别注意这四点:
好了,讲到这里,今天的内容也就基本结束了。最后我来给你总结一下今天讲的要点。
在设计中要理解人的社会属性,我们首先从理解马斯洛需求金字塔中的社会需求开始。六个影响力原则是针对第三层的社会需求(规范、爱和归属感)以及第四层尊严需求(自我尊重、被他人尊重和社会群体认同),分别给出不同的设计原则来满足人的社会属性,从而达到更好的用户体验。具体来说6个原则如下:
满足社会需求规范的承诺和一致性原则。这是一种保底的设计原则,在社会创新之初,不要去轻易打破规范,除非能挖掘出人的更深层次的需求。注意成人和孩子在承诺和一致性原则运用上干预强度的差别,也要考虑人在适应新交互习惯之前对旧的交互方式的继承。
满足社会需求爱部分的喜好原则。迎合用户的喜好的设计方法可以是通过光晕效应、拟人化或者千人千面来增强亲和力,体现你对用户的理解。牵引用户喜好的设计方法包括简单的单纯曝光重复(不推荐),以及高级的价值观影响(推荐)。后者在产品的设计和理念上会让用户产生深度的共情和品牌粘性。
运用社会需求归属感的社会证明原则。理解人的从众心理,在界面上明示或暗示告诉用户他们周边有谁在看什么、在买什么、在做什么。同时你需要在尊重隐私方面做好平衡。氛围烘托也是一种好的社会证明原则的运用。
稀缺性原则已经开始满足人的自我尊重的需求。从突出、醒目的稀缺性氛围营造上,暗示用户要善待自己,创造一种得赶紧买的冲动。
互惠原则是对人被他人尊重需求的满足。一个产品其实也是用户理解的“他人”。那我们就需要做到尊重消费者,先尝后买,放长线钓大鱼。还需要考虑到尊重用户的隐私,不要多余的权限。
最后一个权威性原则是理解用户群体社会认同的尊严需求。在产品和用户交互的界面上,用一些权威性的信息展示来让用户觉得这是一个可信赖的产品。权威固然重要,但不要迷恋权威,否则会给用户一种不自信的感觉。
这六个影响力原则在你的实际设计运用时,要结合你的产品特点、设计目的、用户群特征、场景适配来因地制宜,灵活运用。人的社会属性很复杂,今天的六个原则也只是一个抛砖引玉,你要在设计实践中去深入理解。
我还给你总结了一个脑图,你可以长按保存下来,对在设计中如何理解人的社会属性会很有帮助。

最后,我给你留了一个小作业。从今天我讲的内容中你可以思考一下,你平时使用的设计里哪个最考虑到人的社会属性?为什么?