
你好,我是相辉。
上一节课,我给你介绍了基本的产品体验设计系统的构建方法,其中,我带你一起了解了关键任务流程的设计步骤,并给你留了一个思考空间,那就是要如何具体落地这个方法。
所以,今天我们就接着来讨论一下,打造好的互联网产品交互设计流程的关键步骤都有哪些。
交互设计从出现至今已经有将近40年的历史,最早的交互设计概念是由IDEO公司的一位创始人比尔·摩格理吉(Bill Moggridge)在1984年的一次设计会议上提出的,他一开始给它命名为“软面(Soft Face)”,后来更名为了交互设计。现在,交互设计一般指的是定义、设计人造系统行为的设计领域,主要侧重在交互模式的设计。其设计领域主要包含人工制成的物品,比如软件、移动设备、人造环境、服务、可佩带设备等等。
而现在交互设计的定义会更加广泛,因为产品的种类更多了,所以你其实会发现,交互设计的概念是比较广义的,涉及的范畴比较大,可以聊的方法论也有很多,要展开介绍的话至少可以写一本十万字的书。
但今天这节课,我们只说移动互联网的交互设计,因为它的应用场景最广泛,和服务设计的配合也更紧密,并且其设计方法是最综合的,也是大家最常用的。
在现今大厂中的交互设计,有明显两个趋势,一个是和产品结合,由产品经理完成交互工作;另一个趋势是与图形设计师结合,变成界面体验设计师。无论是哪个,都无对错,关键是要看如何提高协作效率,以及要看是否能交付架构交互设计和交互体验细节的设计。
如果在激烈的产品竞争的环境下,一个产品没有好的交互流程,那几乎就是一种自杀的行为。想想看,运营团队好不容易搞来了流量和用户,结果在交互上一塌糊涂,用户与产品互动起来非常困难,那真的是一种商业和用户的悲剧。
所以今天我想给你分享的,并不是书本上那些正确的理论,而是我自己总结出的一套简单地判断交互设计质量的方法。掌握了这套方法,你就会知道如何用实际落地的办法把坑避掉,交付出好的产品交互设计。另外,按照这套方法进行交互质量的核查,也会更容易帮你找到考量一个交互设计好坏的思维方式。
那么,什么是一个好的产品交互设计呢?根据我多年的设计经验,我往往会结合七个方针来做综合判断:用户场景还原、信息交付清晰、使用流程顺畅、界面模块统一、体验细节动人、穷尽极端方案、符合自然习惯。
为了让你更清晰地理解和掌握这七个方针,接下来,我会用星巴克App中的种种交互设计,来给你一一分析说明。
用户场景还原就是指,无论是产品交互的流程架构还是页面架构,都要依据用户场景来构建和设计。所以这个部分有些像上一讲中提到的核心场景的功能映射,它要根据用户场景和商业服务的特性,来架构页面中核心场景的功能体验。所以这里我们不再重复赘述,直接来看看星巴克的App是如何通过还原用户的使用场景,来构造交互设计流程的。
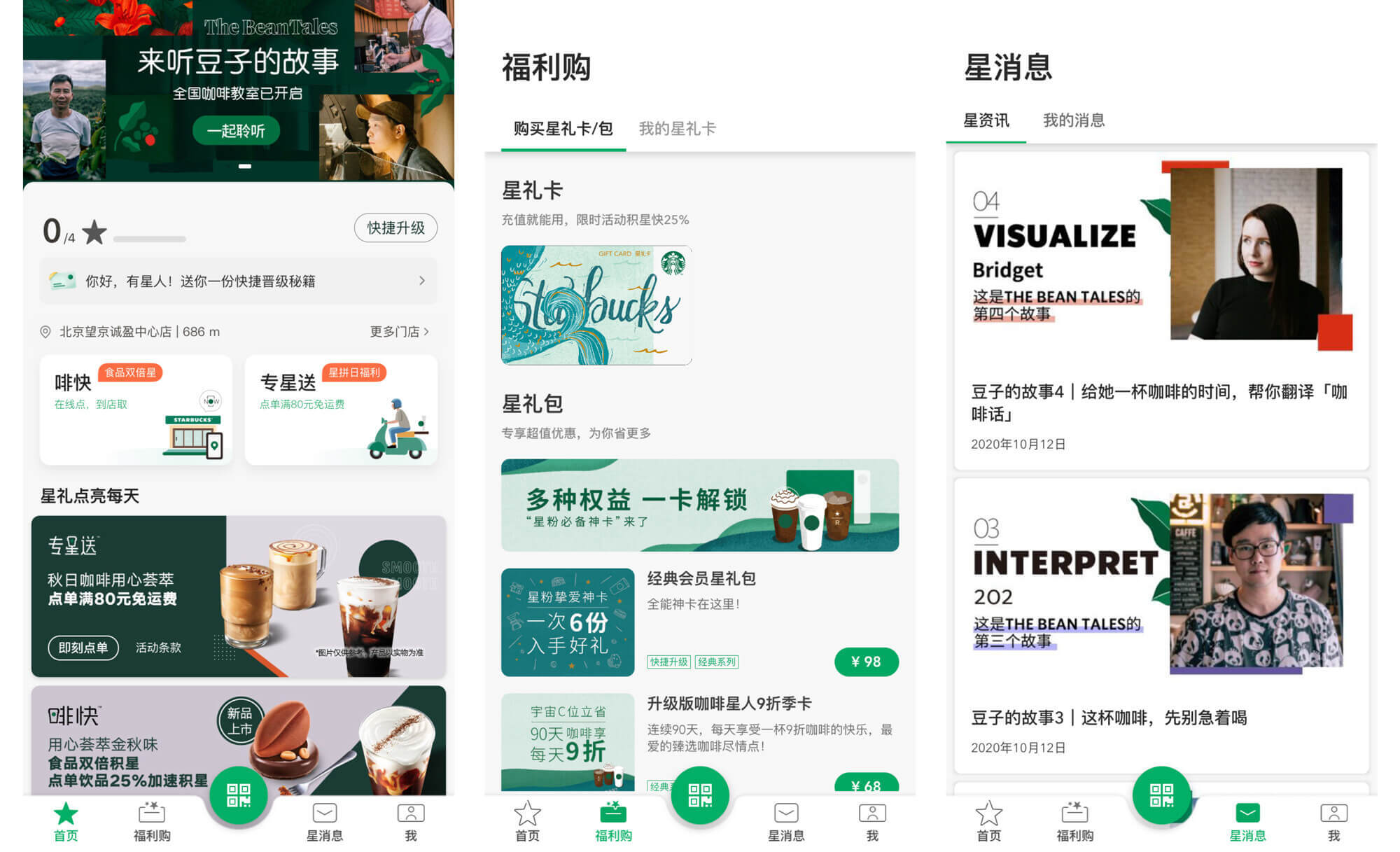
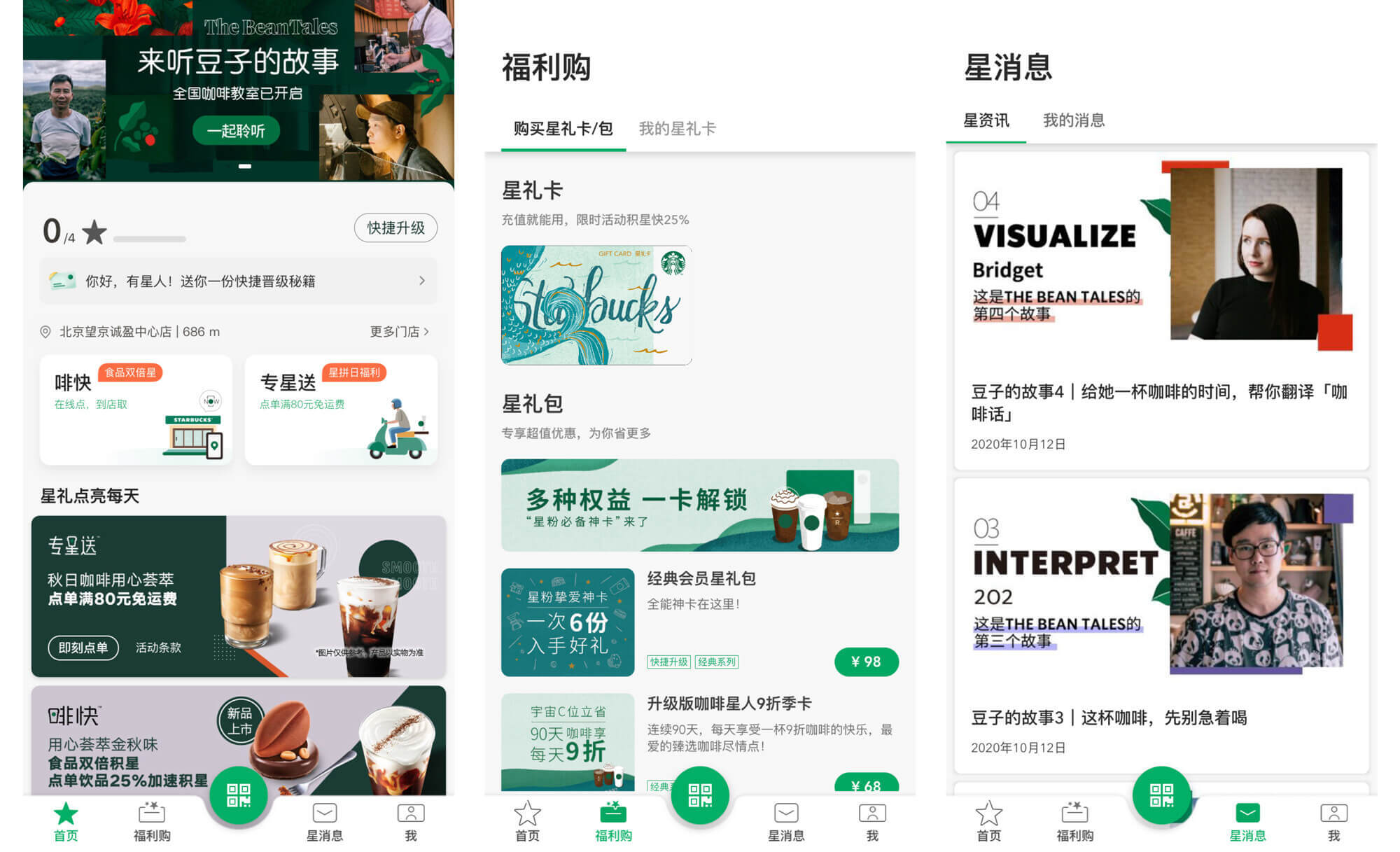
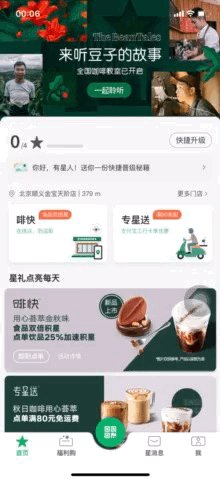
首先,我们可以看到在这个App中,主要分为了五个关键模块:

基于以上的交互模块架构,可以看出星巴克App的定位仍然是以打折消费和外卖到店取为核心,并专门设计了“福利购”来强化各类组合打折促销方式。底部Tab中间的付款二维码入口也非常地清晰,说明这是一个线下交易的高频场景,并且是星巴克希望突出的交互设计关键。
但从星巴克资讯和消息推送的内容安排来看,这个App几乎没有任何内容和社群的发展属性,说明这两个场景并不是星巴克生意的核心逻辑。但我相信,等打折促销的核心场景需求发展到了平台期,星巴克一定会在内容和社群服务上尝试更多的可能性,比如因为场景的拓展而重新设计App的内容和交流模块。
那么,总体来看,现在这个App的交互架构,基本上就是围绕打折充值、付款、外卖、到店取四个核心用户场景来进行设计的。所以,交互设计的开始,就是要考虑清楚用户场景和流量分发架构要如何搭建。当我们在设计自己产品的交互架构和流程的时候,都需要思考用户的产品使用场景,而不是把功能和信息一股脑地塞进App里。
作为交互设计师,我们时刻要记得用户的注意力是非常稀缺的,特别是在如今的互联网时代,信息流丰富,碎片信息也非常散碎,所以在做交互设计时,信息在一个页面上交付的清晰度、阅读体验的节奏感,都要符合人的阅读场景和环境。
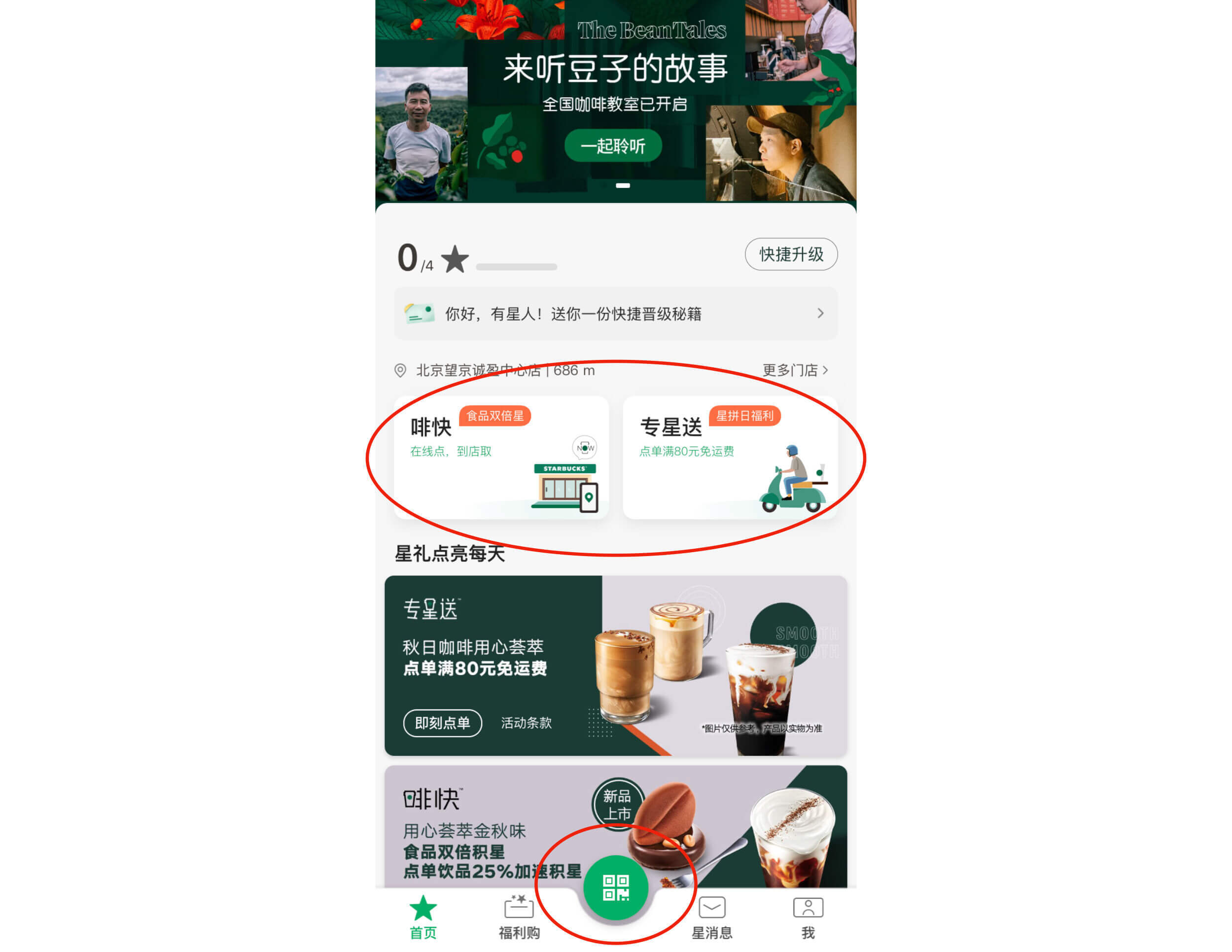
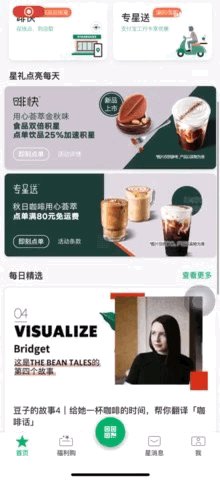
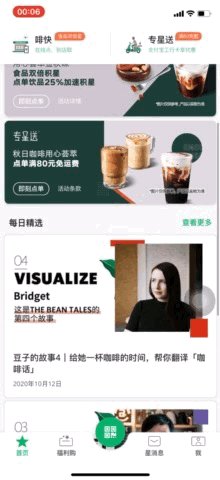
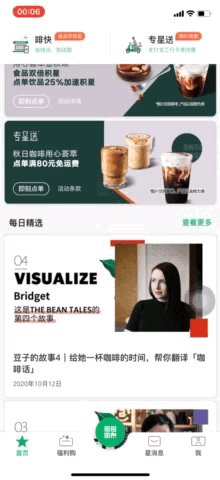
以星巴克App的首页信息交互设计为例。你可以看到,他们采用了突出的视觉风格来强调到店取“啡快”和外卖“专星送”的功能,而底部的二维码处在最强调和突出的视觉层级上。其他内容类的信息,包含活动和各类打折积分,都处在第二个层级,因此我们可以清晰地了解到其首页上都在强调什么信息。

但它在交互设计上也有个硬伤,那就是在首页的头部位置混杂了太多不同的信息,比如说头部的Banner运营下面,就是和用户相关的积累消费信息,再往下又是滚动消息,然后又是用户可以点击的功能,再往下又是促销的Feeds,从上到下,功能、内容并没有很好的信息排布逻辑,并且在视觉上也没有做很好的区隔,所以会让用户的阅读过程很混乱。要是我去Reveiw这个设计,我肯定接受不了。因为诸多不同种类的信息、不同种类的操作、不同种类的优先级,像斑马条纹一样混在一起,会让用户的学习成本非常高。
这里我说个别的例子。打车软件一般来说,基本上出行流程,都会设计得非常清晰,一个大大的Button放在底部。另外,虽然其首页上会包含很多的信息,比如说地图、地理位置、司机状态提示、排队信息、内容等等,但它们会被各类的微动画,以及会通过图形设计的文字大小、强弱来把信息分隔开。
所以说,我们在设计交互界面时,永远要考虑,用户看到这个界面的第一眼会感受到什么,用户是否有很高的兴趣去点击他想要阅读的内容或按钮。
而且,我们要认真地思考每个页面的交互操作是否流畅、信息的交付是否清晰。具体来说,你可以按照用户的使用场景、任务路径规划、关键信息提炼、视觉和操作动线,来进行信息交付的清晰设计。
很多时候,交互设计的新手会生怕用户找不到他们想要的东西,结果就毫无逻辑地用各种信息把界面给填满,这其实是一种设计不自信的体现。真正的好设计,并不是同时给用户很多内容,而是会按照用户的使用场景,智能化、个性化、场景化地给到用户想要的,把在当前的这个场景下不重要的信息藏起来,或者等到用户场景符合交付清晰的条件时,再露出来。
什么才叫做用户的使用流程顺畅呢?很简单,你可以想想,当你在进行微信聊天操作的时候,是不是几乎不怎么用思考和学习,下意识地就默认大脑网络可以完成体验操作的流程(而且也真的做到了),并能够完全沉浸在服务和内容里。
也就是说,要达到使用流程顺畅的目的,我们需要紧密贴合用户心智与操作习惯进行设计。但这其实是很难的,因为一个完善的使用流程是需要经过一步步的积累才能够达成的。所以一个好的交互设计,需要提供一个相对完整的交互逻辑架构。用户也会随着逐渐学习这个流程,来帮助这个流程变得更好。
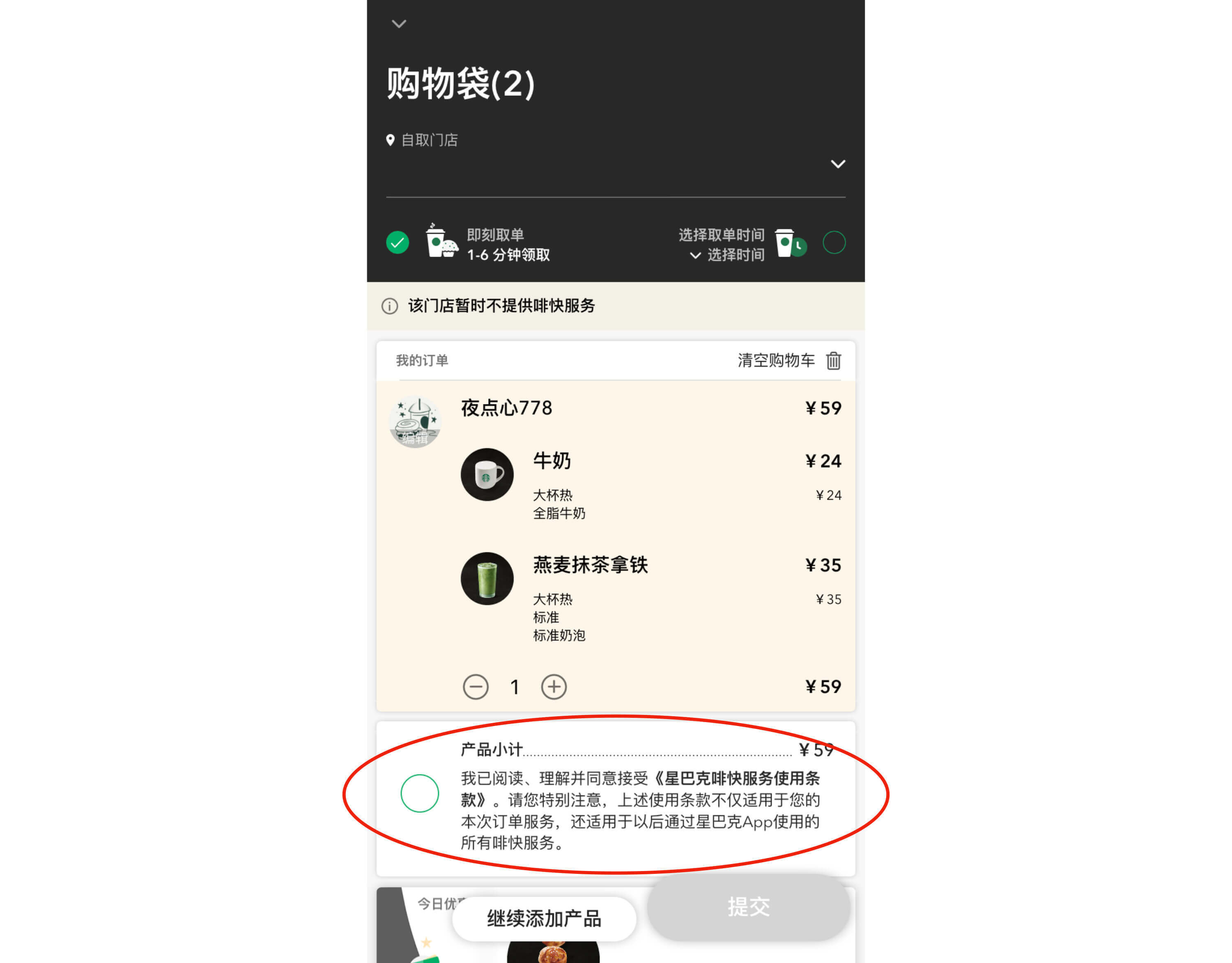
我们仍然以星巴克的App为例,用户在下单交易这样一个基本流程里,就会发现诸多不顺畅的情况。比如在下单前的页面当中,如果我们不勾选各种选项堆儿里的“已阅协议”,那么下单按钮就是灰色的。而这个过程几乎没有任何提示,所以我们就会以为星巴克App停止了服务。

可是,就这么一个小小的问题,可能就会造成巨大的单量损失。如果是一个日活上亿的App,这一个交互问题,就足矣造成一次海量的用户投诉,造成大量交易失败。
所以,往往关键的交互流程设计,需要我们经过初步设计、小流量测试、定性定量研究、更新设计、再测试.……往复循环5~10次以上,才能拿到一个相对靠谱的流程模型。而在这个过程里,我们还要测试各类的用户,因为小白用户和玩家用户学习能力是不同的,这个我们在第12讲中也提到过,你可以去复习一下。
总而言之,要想达成使用流程顺畅的交互设计,是一个需要耐心地使其逐渐达成完美状态的过程,它也决定了用户完成任务的效率。
这一步的目的就是,让产品界面完全模块化,并让具有相同功能的组件形式在设计上做到完全一致,以此让用户没有学习门槛。
这一步也几乎是交互设计功力的最关键的体现。也就是通过统一界面模块,我们可以把一个产品相同的信息架构的内容,都归纳在一种组件里。
星巴克App的交互设计,在我肉眼可见的梳理当中,其一级和二级的界面上,就有八九种ListView的表达形式。但在这八九种List的表达信息中,有几种实际上是内容相近、信息架构也相近的,所以其实可以合并同类项,比如所有的图文广告类就可以合并为一种,而所有文字信息的通知,也可以做成相同的组件。这样既可以降低App开发成本、用户学习成本、产品设计成本,同时也能让界面看上去更加得简单清爽。
做交互设计最怕的就是,明明是相同的信息架构和使用场景,设计师还要做出好几种交互样式出来,那样用户和研发都会疯掉。而最厉害的设计师,就好像乐高的设计师一样,可以只用几种简单的模块,就组合出各种高效的页面。
当你面对一个App的界面时,你去看看它的信息架构和交互组件模块化设计的成熟度,就能知道这个设计师是不是足够厉害。比如说,你看iOS,它涵盖了成千上万的App应用以及各类的用户场景,但Apple的产品和交互设计就生生地把那么多的操作归纳成了几十个控件而已,我们随意地就可以组合出不同领域的App。
所以花哨的交互并不是好的设计,我们要看到那些千千万万的信息背后,交互设计师的梳理是怎么样的。
在交互体验的关键细节上,如果能有精巧的、令人心动的小体验,让用户记忆深刻、感受良好,这会是一个产品非常打动人的地方。好的交互设计总是能在大的框架上像一个英俊的美男子,而在一些细节上又能宛若细腻的少女。
我们还是来看看星巴克的App是怎么做的。
在你点开付款二维码的那一刻,你的手机屏幕会自动变得最亮,让扫码一下就会变得非常容易;而当你每一次购物成功,就会有一个小动画,落在你积累星星的位置上,这会让你非常具有成就感;当你在首页将信息流向上推的时候,到店取“啡快”和外卖专送“专星送”会自动吸顶,让你在浏览内容的同时,也可以随时下单。

这些体贴的小细节,都是我在这个App里看到的交互设计上的小巧思。
一个好设计,总是会有一些魔鬼的细节,能在每一个恰到好处的地方打动用户,并让用户体会到产品的细腻。
所谓的极端方案就是指,用户在产品里的各种极端的操作方式,都不会有使用的死胡同、操作失败、流程错误等问题,我们都能给出相应的解决方案。
一个产品好的交互系统,必然是健壮的。这个健壮可以理解为,它不会那么容易出现问题,不会那么容易让用户用到崩溃,或者在死胡同里走出不来。所以,好的交互必然是穷尽各种极端的用户使用方法,也能够不出错误,这才是OK的。
过去,我们在系统地设计产品交互流程的时候,会写各种各样的Monkey Testing(猴子测试),依靠程序胡乱地使用App来测试交互。而在交互设计的环节,也会加入一个极端情况的特殊设计,比如因字符过多、名字过长、页面过长导致出现无法收起键盘等等问题,我们都会用一个可用性的极端List去逐个梳理。但每个产品都是不同的,所以你可以给你的产品梳理一个极端交互问题List,来穷尽极端的场景。
说回到星巴克的App,我花了20分钟反复地使用了他们各类的交互流程,还没有发现重大的UI 极端情况的Bug,算是及格啦。
符合自然习惯的意思就是说,所有的交互设计要符合人基本的常识、习惯和预期,不去做不必要的创新,不去做反人性的设计。
设计师仿佛总被要求去创新,但我们要时刻警醒自己,要学会去分辨什么是好创新、什么是坏创新。那么反映在交互上,就是要做顺应人性的设计,而不是刻意为创新而创新。
举个例子,现在大家对Touch手机的手势已经很习惯了,单击屏幕是Click。但如果我们在交互上,非要改成双击才是进入下一页,然后说这个是创新,就不是非常合适。所以,我们要让所有的交互设计都能符合自然的习惯,符合用户的基本常识与预期,而不是为了不同而去反人性。
比如星巴克的首页混乱布局,就是有些反人性的。
好,以上就是我判断一个产品交互设计流程好坏的七个关键的方针了,它基本涵盖了一个交互流程中的各项关键指标。通过这七个关键的交互要求,我们就可以大概率地把交互的核心问题完全规避掉,这也是每次我在Review交互设计的时候,心中默念的七个方针维度。经过这七个维度的洗礼,基本上我们就会得到一个良好的交互产品了。

好,我们来总结一下今天所讲的内容。
那么,要如何判断一个互联网产品的交互设计质量呢?你可以遵循以下七个关键步骤来行动:
这就是我根据以往的设计工作和经验,通过浓缩大量的交互设计的原则和方法,所得出来的超级简化+实用版。交互设计是一个非常庞大的知识体系,因为它的决策并不是仅仅根据所谓交互设计本身的知识来的,它的决策来源于综合的场景、用户、商业、功能需求判断。如果你能一步步地按照这七个关键步骤总结下来,就可以保证你的交互没有大问题。
那么,如何能设计非常棒的产品?这就需要多年经验的打磨,在诸多维度的思考和设计过程中取得决策的平衡,让交互设计可以在它该有的位置上展现出正确的样子。

你可否用今天我所讲的交互设计的方法,来评判一下你所在产品的交互设计的质量,并提出改进的方案?
欢迎在留言区分享你的答案,也欢迎你把今天的内容分享给更多正在探索交互设计流程的朋友,我们一起探讨和进步。感谢阅读,我们下一讲再见。
评论