
你好,我是相辉。
前面我们从商业的阶段开始,讲到了用户需求与企业之间的密切联系,也一起探讨了场景服务设计和交互设计的具体落地方法。今天这一讲,我们终于说到了界面设计。
实际上,我就是做GUI设计师出身的。我也一直认为,设计就是用各类美妙的图形和界面给用户带来视觉体验上的快感。
和交互设计一样,界面设计也不是通过短短一节课的时间就能全部讲完的,它是一个庞杂的知识体系。不过别着急,在今天的课程中,我会给你分享一套我自己总结的关于界面设计的简单方法,来帮助你快速理解界面设计的定义以及掌握判断界面设计好坏的手段。
如果你是一名设计师,那么掌握了我今天分享的这套设计逻辑,你就可以通过全局性的视角来考量自己的界面设计,提升它的质量。而如果你是一名产品、运营或者研发,那么基于今天的方法,你也可以学着去看懂界面设计,学会考量界面设计的质量,并和视觉设计师沟通你的需求和建议。
好,那么首先,我们来简单地理解下界面设计的概念。
界面设计,我们通常会简称为GUI设计(Graphical User Interface,图形用户接口)。一般来说,GUI就是屏幕产品的视觉体验和互动操作部分,它是一种结合了计算机科学、美学、心理学、行为学,以及各个商业领域需求分析的人机系统工程。
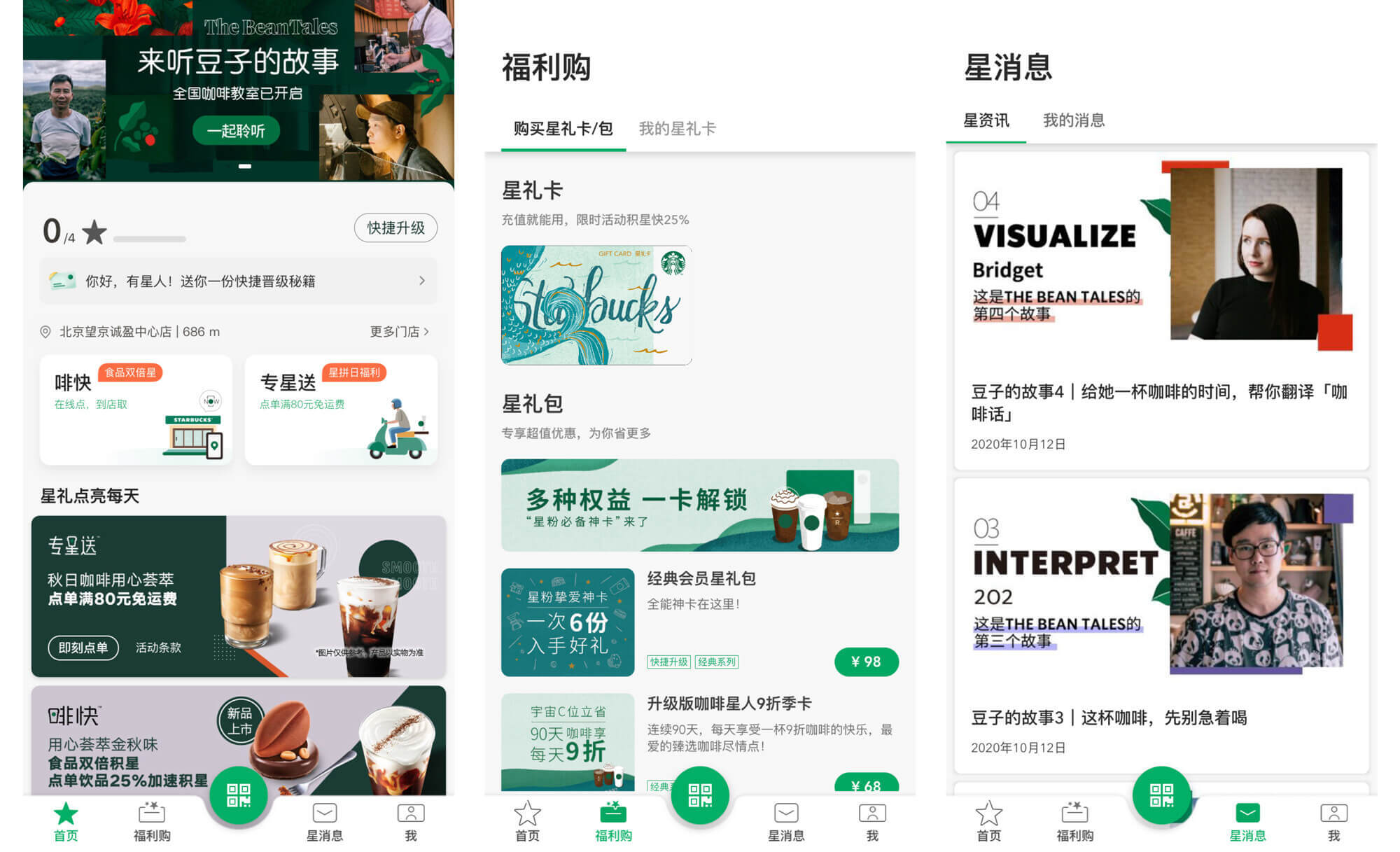
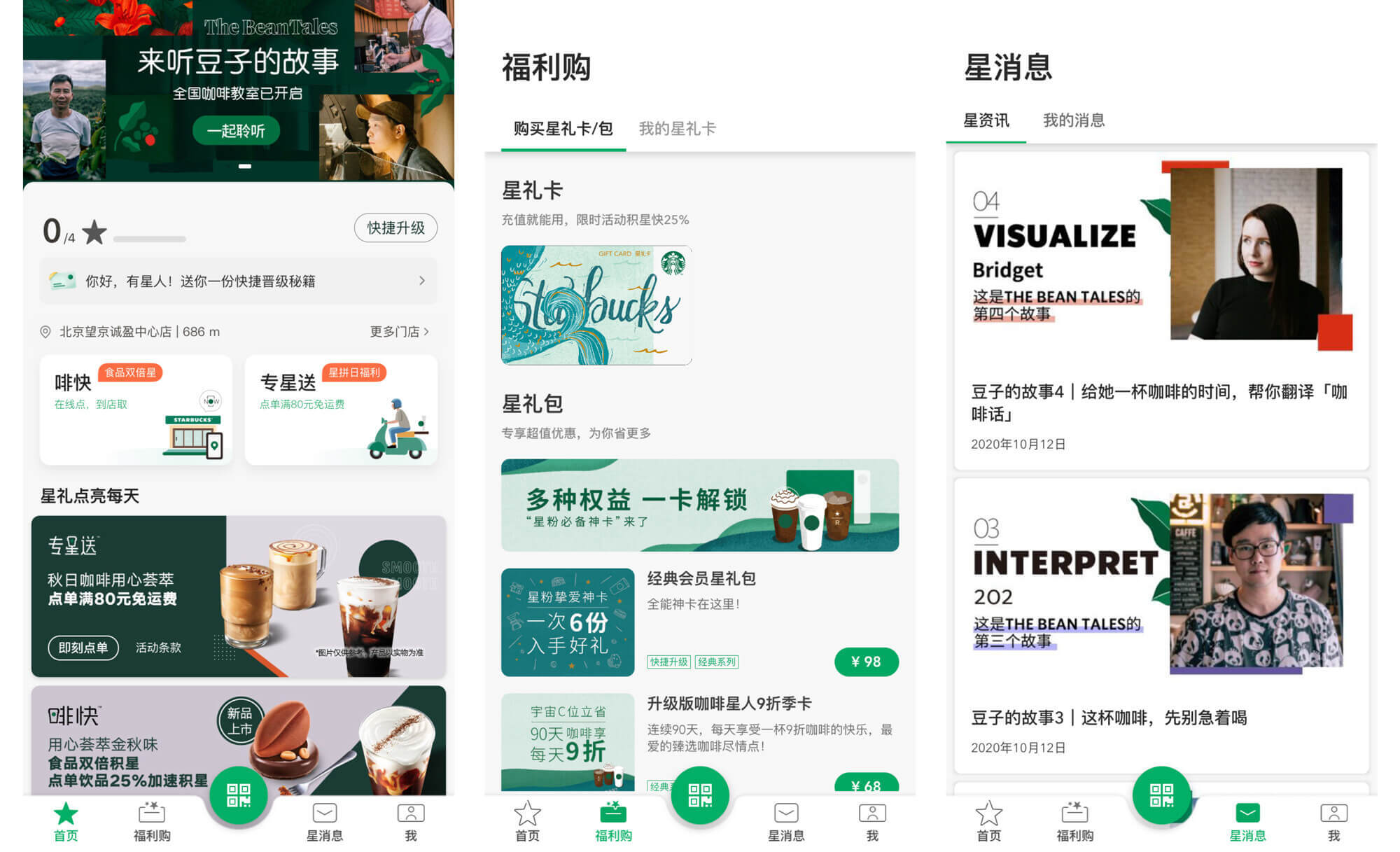
举个例子。星巴克App中,用户使用操作的图形界面部分,就是一个产品的GUI。

当然,和交互设计一样,GUI设计同样要基于商业分析和用户场景需求分析,并要考量工程实现的效率和难度。但它会更加偏向视觉的表达和艺术的创作,这跟交互设计偏向产品的理性与信息架构是不同的。
那么,我们在实际的设计工作中,要如何判断一个GUI设计质量的好坏呢?
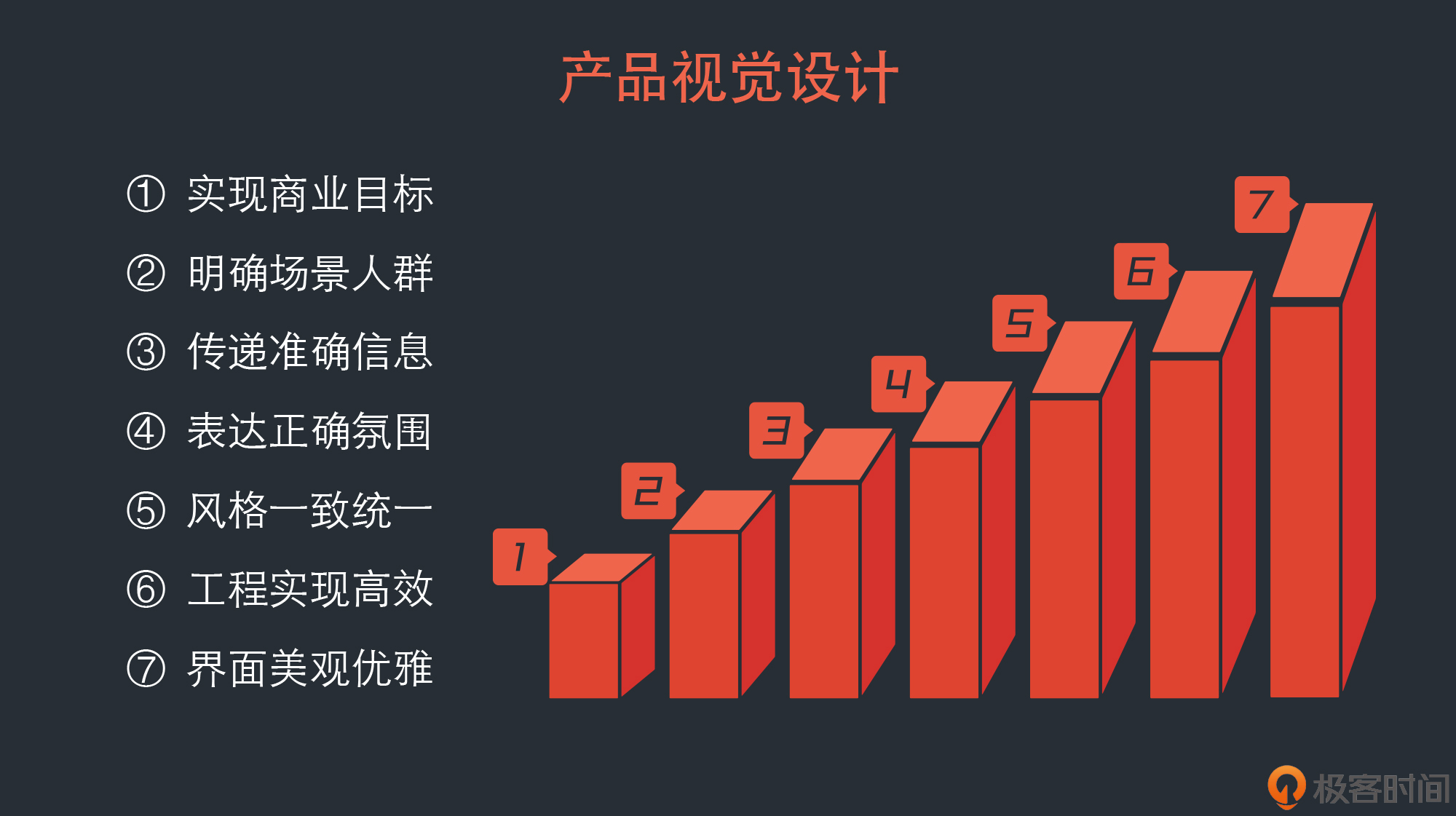
通常我会根据以下这七个关键步骤来推进产品中的GUI设计:
这里你可能会发现,其中有几个步骤和产品交互设计的关键步骤是重合的,比如说,实现商业目标就对应了交互设计中的商业实现、明确场景人群对应了“用户场景还原”、传递准确信息对应了“信息交付清晰”。这是因为,在互联网产品的体验设计当中,产品 - 交互 - 视觉这三个方面都是紧密配合的状态。

所以,接下来我们就以设计一个移动互联网产品的界面流程为主线,来重点说说GUI设计相较于产品和交互设计的不同之处,一起看看对于GUI设计,其独特的思考方式是怎么样的。
当我们拿到了产品的交互设计以后,就要开始思考,我们要给用户传递什么样的产品信息,之后就进入到了产品体验设计中最独特的部分,也就是GUI设计了。
GUI设计的一个重要的任务,就是要帮助产品表达正确的氛围和情绪。
我们要知道,产品体验设计中所传达给用户的情绪的影响和感官的信息传递,是最重要的。也就是用户对于产品第一眼的感受是什么,这几乎会影响到用户对产品特性80%的判断。
比如,当我们打开Airbnb的时候,一个旅行风格的界面就会映入眼帘,让我们产生旅行的欲望;打开美团或者饿了么的时候,各类美食就会出现在首屏的Feeds中,让我们知道这里有我们想要的美味;打开iPhone的默认工具“指南针”的时候,就会出现一个模拟真实指南针的界面,让我们毫无使用障碍。
所以,一个正确的氛围,是产品和用户高效沟通的起点。在当今这个产品越来越丰富的时代,一个产品的正确氛围,是越来越重要的,因为它几乎可以瞬间将用户吸引住。
那么,要想达到这个目标,我们需要怎么做呢?通常我会采取三个关键的动作:
GUI设计师往往要和产品经理一起讨论目标用户的画像和生活场景,因为不同画像的用户对于图形的审美和理解是不同的,进而所产生的生活场景需求也不一样。另外,不同生活场景的界面设计风格也会有所不同,就像我在第17讲介绍服务生活主张的设计时所说的,我们的界面设计要表达出生活场景的主题,要根据用户的人设来进行设计。
第二步,就是要梳理出产品、场景、服务的关键词和印象是什么。因为只有基于关键印象,我们才能找到正确的设计风格。
比如,滴滴快车的关键词是快捷、安全、经济;但专车的关键词就是品质、专业、服务、高级。再比如,转转二手的关键词是性价比、公平、惊喜感,而京东的是快捷、效率、品类全、标准化、省钱等等。
根据梳理出的这些关键词,我们就可以开始思考,什么样的事物和画面可以表达出这样的感觉?比如针对快捷这个关键词,也许是在说我们的界面设计要充满速度感,那么什么事物会有速度感?那可能是上篮的运动员,或者飞驰的列车,再或者是奔跑的猎豹等等。
当然,我们还需要结合着所做产品的主题来进行思考。
比如说,针对专车的界面设计,我们要思考,专车的专业是什么?是礼貌、是省时、是确定性、是优质的服务?那么它能用什么图形表达?比如一丝不苟的衬衫图形?在颜色的设计上,我们是采用黑色+金色来体现出专车的尊贵感吗?等等。
这样,基于以上的思考逻辑,我们就得到了专车界面设计的关键词和图形印象。
那么,当我们梳理出了很多针对产品主题的关键印象图片以后,就可以提取这种风格的特性,从而开始指导界面设计。
还是刚才的例子,针对专车的品质和服务的特性,我们就可以提取出,专业的服装、青年司机、黑金的色彩组合、能够让人联想起尊贵感的字体(如细仿宋、Times、罗马等),甚至是有仪式感的信件和合同的排版方式,等等。
这样,我们就会拿到一系列针对专车界面设计的版式、颜色、形体、字体、元素选择的指导。紧接着我们就可以根据产品的交互设计,开始进行视觉的设计和表达。
和交互设计一样,产品的GUI设计,一定要风格一致且统一,这样才能让用户沉浸到产品的氛围中,同时也可以降低用户的使用成本。因为相同的视觉规律,用户的学习成本一定是低的。
之前我在做一个游戏案例的时候,听一个设计游戏规则的前辈说过,好的游戏只会制定比较少的规则,但这些规则之间都充满了联系,并且用户可以根据现有规则来推演出新规则。
对于GUI设计来说也是如此,界面中具有相同功能的视觉元素一定要使其看上去一致,且可以让用户根据现有的元素进行组合,并能让用户自动去学习新的功能。
那么,这里我以一个App产品的界面为例,通常我们会把其界面的风格设计分成三种:
第一种,关键界面
也就是每个App产品中都会有的最代表产品特性的界面,它往往就是App的首页和一些关键的交易流程。
在这样的界面设计中,我们需要根据用户场景的特性,来进行完全适配的设计。
比如像滴滴,它最重要的就是地图、定位、出行信息填写组成的首页,所以在这样的界面设计上,就既要让用户可以简单学习,又要能够充分反映出行产品的风格特性。
第二种,控件界面
也就是用App控件自由组合的界面,比如iPhone中的Setting App,就是用iOS控件搭成的界面。
一个App当中,如果要有大量的界面来展现和罗列各种信息,那么我们就要为App设计合适的控件风格。另外,在设计控件的时候,我们还要考虑它的拓展性和组合性。就像乐高玩具一样,我们能用各种组件,来组成各种缤纷的世界。
第三种,特殊界面
在App产品的界面当中,还会有一些无法固定设计规律的特殊界面,比如“关于”页、拍摄扫码、语音唤出等等,那么这些界面就都需要根据产品风格的定义进行特殊设计,另外还需要在产品视觉的风格和特性上有所传承。
此外,这三种界面还有一个设计要求,就是虽然它们各自出现的用户场景不同,但都需要它们带有相同的视觉特性,因为这三者是出现在一个App产品中的,需要有视觉感官上的和谐统一。
那么,这就要根据我在前面所说的,根据产品视觉关键词的提取来进行设计,或细节、或整体地体现出视觉的统一性。这听上去可能有些主观感性,我给你一个口诀:超级符号、适度重复、假借认知。
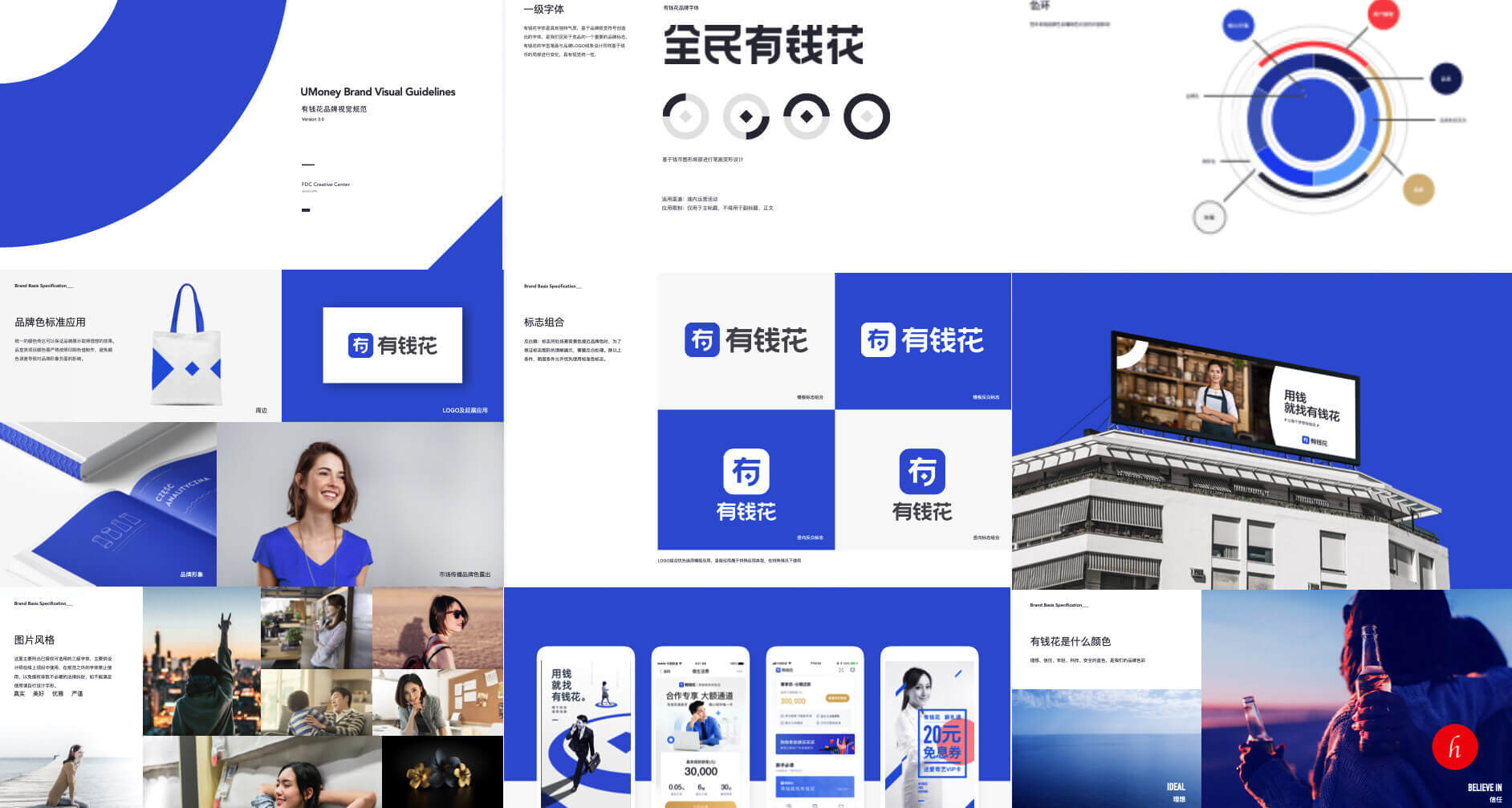
超级符号就是指,要提取你的产品体验设计中最有特点的图形规则,将其变成产品界面设计中的核心语言,并让其在关键的位置都出现。比如度小满金融的菱形符号,比如滴滴的Logo,比如Google图标的四种颜色。

适度重复就是指,在产品的界面风格中选取一两个特性,然后在不同的页面里都保持这几个特性。比如,我很早之前看过一个App就很喜欢把界面的输入框设计成三个直角和一个圆角,并且在很多页面上都重复这个特性,于是就成了它的特点。
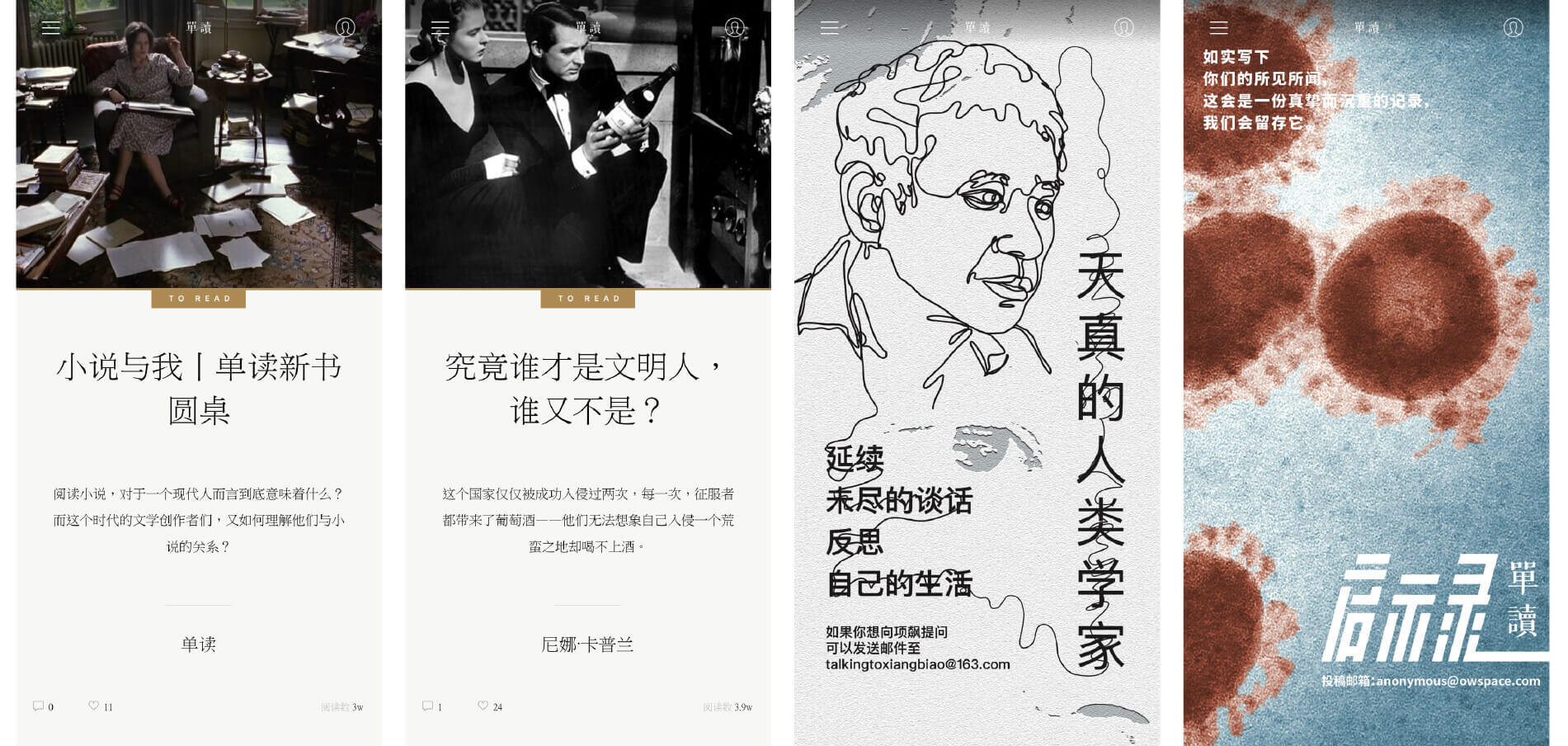
假借认知就是指,提取用户在生活中的某些固有的认知,放到界面上进行诠释,让用户感受到统一性。比如,原来Windows Mobile曾使用过杂志风,即选取用户生活中经常看到的杂志排版,然后应用在界面里。再比如,单读App选取的都是传统文学风格的字体和图片的表达,艺术性和阅读感十足,即使是完全不相关的页面,看上去风格也十分统一。

我们要知道,任何的设计,都是在资源有限的情况下开始做创意的。因为每多研发一个新控件和新的页面架构,对于设计工程来说,都占据了一些新的工作量,同时对于后期的维护来说也是新的成本。
所以从界面设计的一开始,视觉设计师就需要和交互设计师一起打好配合,考虑好工程上的可实现性,而不仅仅是想着要实现自己天马行空的创意。我们要尽量去掉那些意义不大又很耗费工程研发的功能,尽量把好钢用在刀刃上。
设计师的脑海里应该有一个像建筑师一样的架构,以此帮助自己梳理清楚一个App产品大概的页面结构、信息展现结构、关键操作特性。我之前在设计手机系统的时候,就会安排交互设计师梳理出来所有用户的操作和信息模块,并进行归类,再让界面设计师按照类别设计页面元素。
最后,一个好的产品界面设计,必然是美观优雅的。但这里有一个痛苦的现实,就是每个人对美观优雅的定义是不同的。更细致一点说,用户对于美观的定义和设计团队对于美观的定义也不太一样,所以这就需要一个逐渐磨合和探索的过程。
不过你可以记住的是,一个产品界面的审美风格,往往取决于三个方面:团队创始人的审美、设计师的审美、用户的审美。这三方面的统一,基本上就是我们看到的一个产品的设计风格了。
审美是一个非常玄妙的东西。有一些设计,可能我们看久了就觉得它从不好看变得好看了,比如iOS7刚推出扁平化界面的时候,所有人都觉得丑爆了,但时间久了,现在大家用着也觉得还不错。再比如,有一些设计,我们一开始看可能会感到非常惊艳,但用久了,就会很腻很反感。
所以现实情况是,关于审美相关的视觉设计,也是逐渐迭代出来的。比如iPhone的界面,我们就几乎可以看到它从开始到现在的进化路径。
其实漂亮美观的界面相对来说会好设计一些,只要符合美学的基础就好。但很多时候,我们会面对老板或用户的各种反馈:你们的界面都挺好看的,但我觉得就是没有灵魂。
啊,这就有些崩溃了,界面的灵魂是什么?很漂亮但不高级,这看上去有点矛盾的表达,到底是什么?
别着急,这是个有点儿玄学的问题,我下一讲就跟你说清楚,我们要如何在产品设计中体现高级感。

好,到此为止,我就介绍完了一个产品GUI设计的流程和方法。最后我们来总结一下今天所讲的内容吧。
今天我给你讲解了产品视觉设计的七个关键步骤:实现商业目标、明确场景人群、传递准确信息、表达正确氛围、风格一致统一、工程实现高效、界面美观优雅。
其中,我主要给你介绍了与交互设计不同的四种关键的界面设计方法。很多时候,我看到年轻的界面设计师在和产品讨论问题的时候,视角都是不全面的。他们往往会从美观度和用户使用的角度去思考,但有时却忽略了商业目标、风格统一性和工程实现的问题,这就会让他的设计陷入绝望的境地,因为他无法感知其他角度的需求,从而也就很容易得出一个错误的结论:其他人根本不在乎审美!
实际上当然不是这样的,其他人也在乎审美,但对于一个好的产品界面设计来说,审美只是关键的决定因素之一,只是近几年的权重略微提升了而已。
如果你可以从以上七个步骤来重新审视一下你的界面设计,那么大概你就能知道用户反馈的问题属于哪一类,也就会知道要如何来安置和权衡这些需求及问题了。

给你留个作业,你可以按照这七个步骤,来重新审视一下你所在业务的界面设计吗?你觉得其中哪个做得好?哪个做得不好?欢迎你给我留言。
另外,如果你觉得有收获,非常欢迎你把今天的内容分享给更多的朋友。感谢阅读,我们下一讲再见。
评论