
你好,我是葛俊。今天,我将与你分享优化流程中,代码入库前的开发流程。
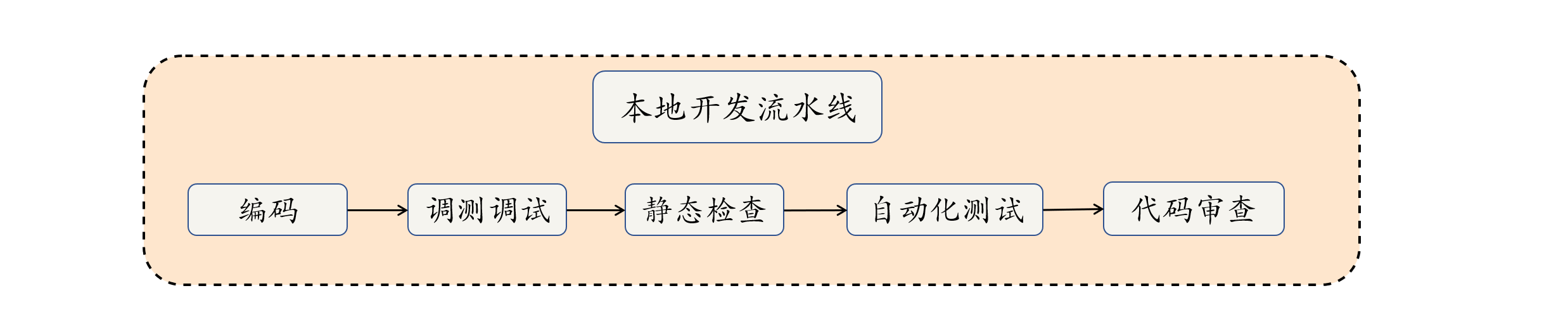
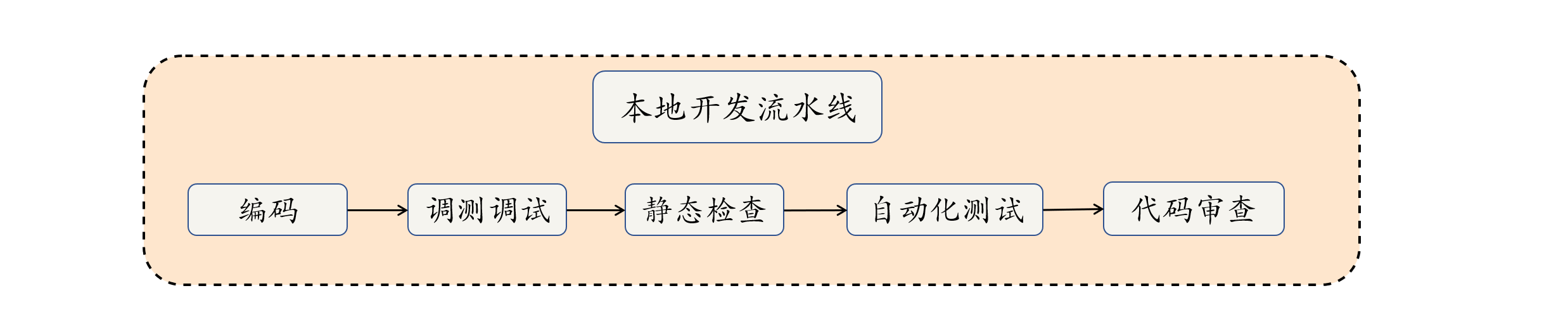
代码入库之前的开发活动,主要包括编码、调测调优、静态检查、自动化测试、代码审查等。这是开发者编写代码的步骤,自然是提高研发效能的关键环节。

提高开发者编写代码的效能,关键在于让开发者不受阻塞、不受不必要的干扰,从而全身心地聚焦在产品开发上。我把这种不受阻塞的开发状态叫作持续开发。
一个团队如果能够做到持续开发,那么它的有效产出自然会很好。而对于个人开发者而言,持续开发能够帮助我们把精力集中在技术本身,对技术和个人能力的提升都大有裨益,所以是一种很好的开发体验。
在我看来,持续开发的基本原则主要包括两条:
接下来,我们就一起看看这两条核心原则吧。
要让开发者聚焦于开发,就必须把研发流程中可以自动化的步骤尽量自动化。因为一般不可能完成所有步骤的自动化,所以我推荐的方式是:分析关键路径上的活动,以及耗时较长的活动,然后投入精力优化这些步骤。
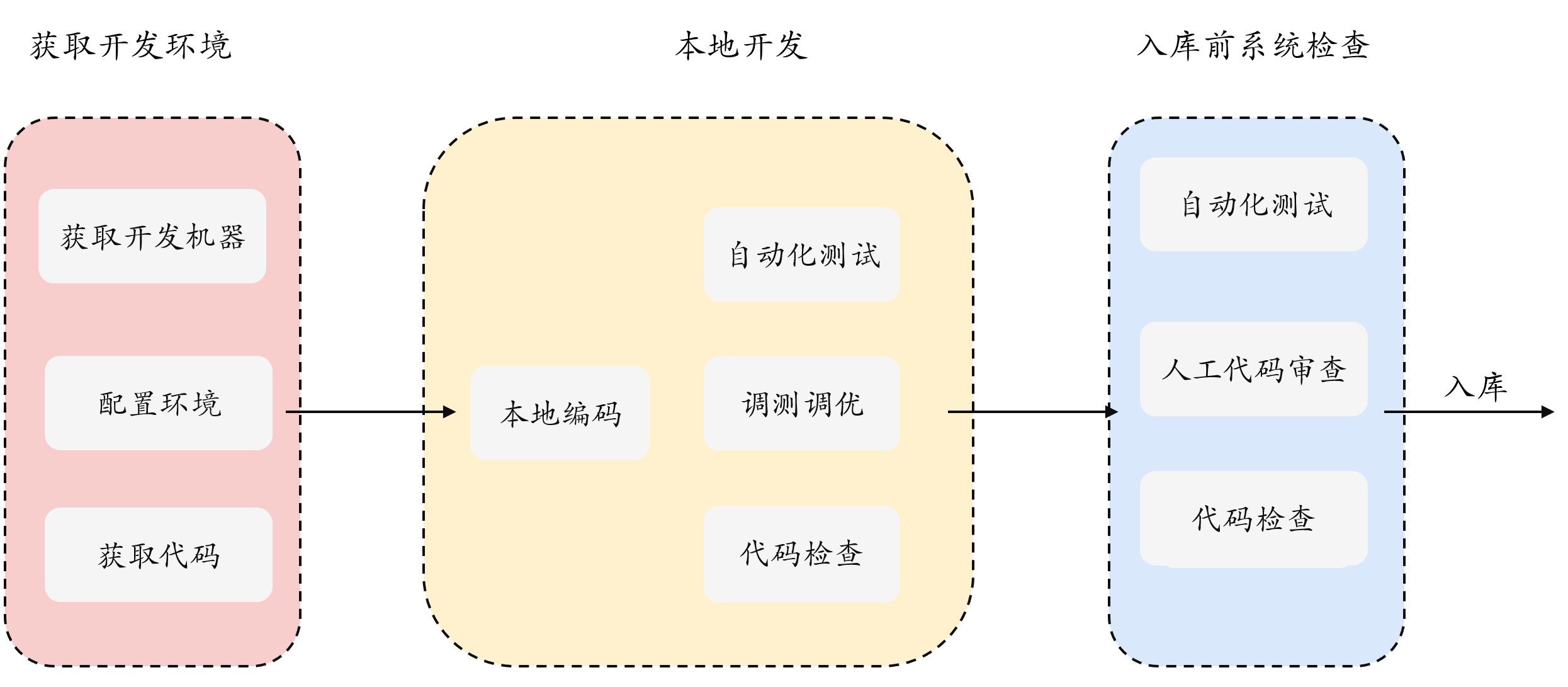
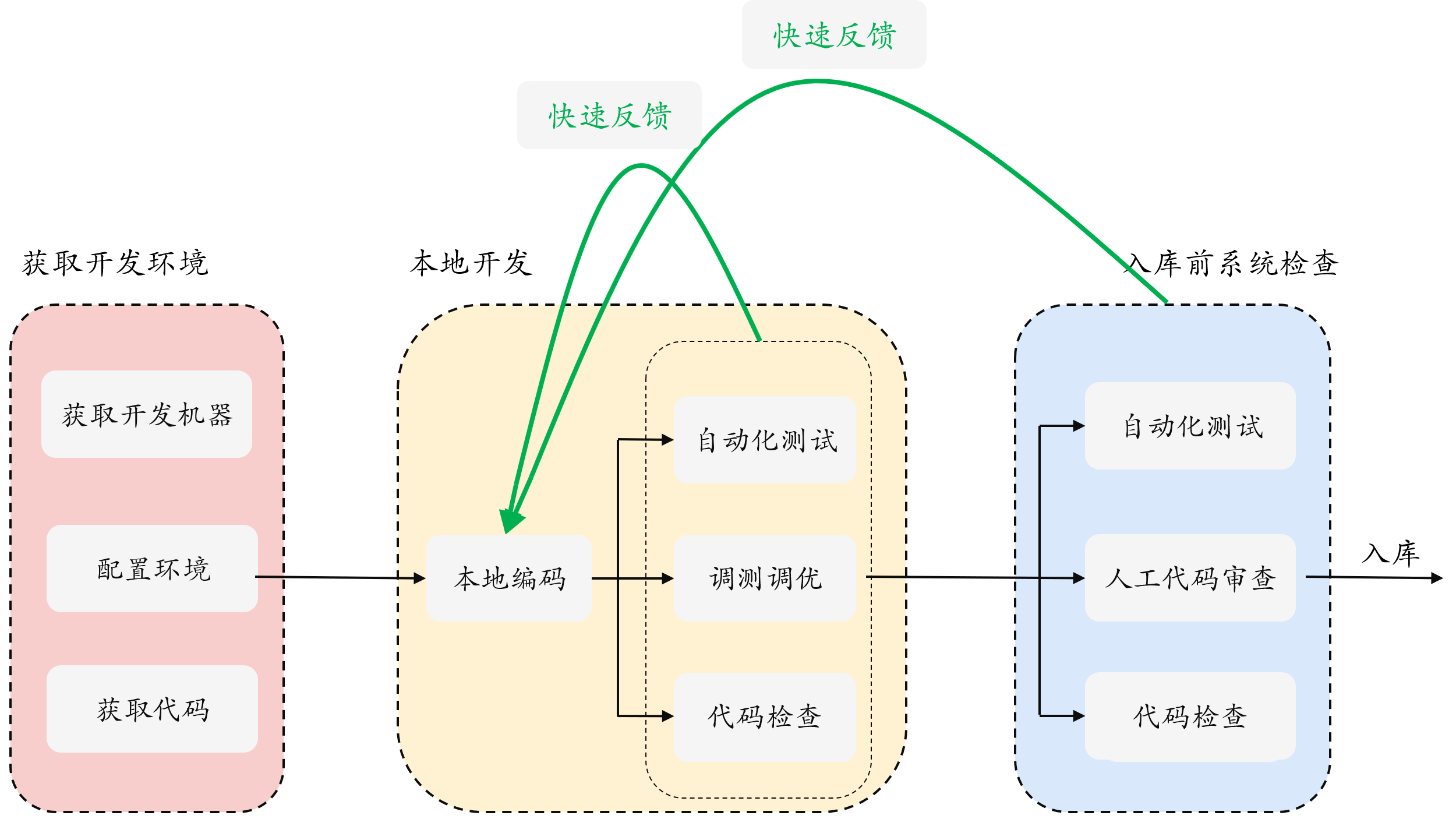
首先,我们需要明确具体的开发步骤有哪些。我将其归纳为以下三大步:

针对这三大步骤,我们可以有以下3个工程实践:
接下来,我们分别看看这3个工程实践如何落地。
开发环境的设置,包括开发机器的获取、网络配置、基本工具以及代码的获取和配置。这些操作的频率不是特别高,但如果步骤复杂、耗时长,就会对新成员加入、成员切换团队或者项目,产生比较大的影响。所以,开发环境的获取效率,通常是值得优化的。
有一个可以采用的优化方式是,把整个开发环境的获取,进行服务化、自助化。也就是说,开发者可以自助地申请获取环境,不需要IT部门的人员介入,从而既节省了开发者的时间,又降低了IT部门的人力成本。
比如,我之前在Facebook工作的时候,采用虚拟机作为个人开发机。内部工具团队开发了一个基于共享机器池的开发环境服务系统,让开发者可以在网页上申请和释放机器。机器返还之后,开发环境服务系统会自动对它进行清理,配置之后再重新放回机器池中。这就使得开发者可以在5分钟之内拿到一套干净的环境。
而至于开发机器上的代码,这个服务系统可以克隆获取团队常用的代码仓,并定时拉取最新的代码。这就使得开发者拿到一台机器之后,只需要再额外拉取很少的代码就可以进行开发。
上面这种方法定制性很强,Facebook并没有开源。如果你准备进行这方面尝试的话,在机器的生成和配置方面,我推荐两种方式。
第一种方式,借助基础设施即代码(Infrastructure as Code,IaC)系统。比如,HashiCorp公司的Terraform工具。它支持声明式的方式快速产生自定义配置的机器,并在上面运行脚本进行配置。TerraForm使用插件机制支持许多底层平台,比如AWS、阿里云或者本地系统。
这种方式的优点是使用方便、功能强大,但前期投入大。
第二种方式是,提供机器镜像和配置脚本。通过镜像让每一台新机器拥有最基本的设置,比如CPU、操作系统、基本软件,然后通过脚本实现基本配置,比如网络设置、软件更新等。这种方式的优点就是,前期投入小。我在Stand时,就使用了这种方法,效果不错。不过它的缺点就是不够灵活。
本地检查是指,开发者在开发机器上进行的验证,比如语法检查、规范检查、单元测试、沙盒搭建等。我推荐的方式是,根据团队实际情况,找到合适的工具和配置进行这些检查,并让团队成员统一使用。
在这个方面,Facebook的方法是,把很多工具都放到一个网盘上,挂载到每台开发机器的Linux文件系统上,让开发者们不用安装就可以直接使用。
挂载共享网盘的方法非常方便,因为用户不用操心工具的升级。但如果你们的系统没有这样的网盘的话,也可以通过脚本让开发人员一键安装工具和完成配置,效果也不错。缺点就是软件更新比较麻烦,因为要通知用户手动更新或者设计自动更新机制。
至于检查中使用的工具,我们需要根据具体的语言和框架去选择。
建设并自动化代码入库前的检查流程,是持续集成前的必要工作,也可以看作是持续集成的一部分。它对入库代码质量起到一个门禁作用,对提高质量用处很大。我认为,除了人数非常少的初创公司以外,其他开发团队都应该进行这个配置。
这个流程一般可以使用代码仓管理系统作为中心,直接使用或者通过钩子集成其他工具和系统来实现。比如,使用GitLab提供的GitLab CI/CD框架。基本方法是,在项目的根目录里创建一个.gitlab-ci.yml文件,来描述你的检查环境设置和步骤。你可以点击这个链接查看具体的方法。
在Facebook,这一步使用的是开源版Phabricator的一个内部Fork。Phabricator在工作流中使用单元测试和Linter的方法,你可以参考帮助文档。
以上内容就是持续开发的第一个原则,也就是规范化、自动化核心步骤。这个原则,可以帮助开发者尽量减少非开发工作的耗时,从而把更多的时间、精力投入到本职的开发工作中。接下来,我们再来看看持续开发的第二个原则,即提供快速反馈,促进增量开发,这样能及早暴露问题,从而保证将来的工作不会因为实现错误,或者方向调整而进行昂贵的修改。
提供快速反馈,进行增量开发指的是,能够快速验证已经完成的开发工作,说白了就是边开发边验证。具体的工程实践主要包括以下3个:
接下来,我们分别看看这3个工程实践如何落地。
最常用的快速验证方法就是,提高运行静态检查和测试的方便性、灵活性。各种语言、框架都有自己的测试框架和Linter,这里我就不再一一列举了。接下来,我会与你分享两种通用的有效使用Linter和测试的方法。
首先,用命令行的工具来封装各种检查。命令行工具特别适用于自动化,方便开发人员使用。比如,我们可以通过命令行脚本,来实现简单的工作流。
举一个具体的例子,我希望团队在开发中,在运行公司提供的统一检查之外,还可以运行一些适应团队自身特点的检查,每个开发人员也可以添加自己希望使用的检查。这样就可以通过一个Shell脚本,依次调用公司的、团队的、个人的检查来实现,很方便。
其次,以服务化的方式,把这些检查的能力提供出来。比如,Facebook的基础平台团队提供了在云上运行单元测试的能力,并把这个能力通过服务的方式提供给开发者,以方便他们在自己的开发机器上调用。也就是说,开发者可以调用云上资源运行大量的测试而不占用本地资源,从而在运行测试的同时可以高效地进行开发工作。
沙盒也是一个高频使用的、提高质量的工具。开发者如果能够方便地在本地搭建沙盒进行验证,那么进行开发自测的频率和质量就会大大提高,进而提高产品质量。所以,我推荐你在沙盒环境的搭建上进行投入。
在沙盒环境搭建中,有两个常见的优化点:
快速提供检查反馈,做到极致就是开发者无需手动触发检查,工具就会自动探测到改动、自动运行检查。最常见的是,IDE中的实时语法检查。我们可以花一些时间来配置IDE。另外,有些工具可以自动监视文件系统的变化,文件有变化时自动重启服务。这对于开发者来说,非常便利。
举个例子。使用Node.js进行开发时,nodemon就是不可或缺的工具,你只要在原来的命令前,加上nodemon就可以使用。比如,启动服务的语句是./bin/www,使用nodemon的形式就是nodemon ./bin/www。这样运行服务之后,如果你的文件有修改,nodemon就会自动重新运行。
你可以在下面这个动图中看到,在第一次保存时,有语法错误,nondemon重新启动失败;第二次保存时修复了语法错误,nodemon成功重启服务。通过nodemon,我减少了两次手动重启服务的繁琐操作。

类似的工具,SpringBoot有Spring-Boot-Devtools,你可以点击这个链接查看详细描述。针对Python,可以直接使用nodemon,这里也有一个链接供你参考。
如果你使用的框架、语言没有直接可以使用的工具,帮助你进行实时重启服务的话,可以使用类似watchdog/watchmedo的工具来实现自动化。比如
watchmedo shell-command \
--patterns="*.py" \
--command='python "${watch_src_path}"' \
.
会监控所有的Python文件改动并自动重启。
提供快速反馈,边开发边验证,虽然只是一个简单的原则,但可以带来很多好处。最直接的收益就是,能够大大提高开发者对当前代码的信心,从而促进代码尽早入仓、尽早集成。
可能你也注意到了,代码集成越晚发现问题就越晚。这正是产品上线的最后关头合并混乱,产品质量差、返工率高的一个重要原因。所以,我建议在你的工作流程中,要尽量提高实时验证的能力。如果你这么做了,很快就会看到效果。
在今天这篇文章中,我和你分享了两条持续开发的基本原则,来帮助开发者在代码入库前聚焦于开发工作:一是,规范化、自动化代码入库前的核心步骤;二是,提供快速反馈,帮助开发者边开发边验证,以促进增量开发。
我将今天的内容,总结为了一幅图,帮助你复习。

这些原则和实践,是我根据自己的经验总结出来的。如果能直接适用于你的团队当然最好了,但我更加希望的是,你能从这些原则和实践的讨论中,理解它们背后的思路,从而找到合适的方法和实践,去优化代码入库前的流程中最需要优化的地方,让开发者能够真正聚焦于开发。
另外,我给你一个落地持续开发的小贴士:持续开发很适合用自上而下和自下而上相结合的方式来推动。因为开发者最了解自己工作的痛点,所以也能比较准确地找到需要优化的地方。在Facebook,很多工具和流程都是由开发者自发开发或者引入,后来逐步推广至团队和公司使用的。
所以我推荐,作为开发者,你可以自己抽一点时间优化自己的工作流程,自动化繁琐的工作;而作为管理者,你可以有意识地奖励这样的优化行为,并对适用于团队的部分进行推广。
最后,我来给你留下两个思考题吧。
感谢你的收听,欢迎你在评论区给我留言分享你的观点,也欢迎你把这篇文章分享给更多的朋友一起阅读。我们下期再见!